Do you want to create a website or application? If so, you’ve probably heard of frameworks that make the development process easier. CodeIgniter is one of the best PHP frameworks used in various industries. But what exactly is CodeIgniter? What role does it play in PHP development? These are some of the questions you might have, and we’re here to provide answers.
There is a huge debate among the web development community between PHP vs Codeigniter. Thus, we have curated this insightful blog about what CodeIgniter is and its core features.
Table of Content
What is CodeIgniter? In a Few Words
CodeIgniter was originally developed by Rick Ellis, CEO of EllisLab, Inc., originally developed CodeIgniter in 2006. Now, this framework is maintained by the CodeIgnitor Foundation (earlier: British Columbia Institute of Technology) since 2019. As of now, CodeIgniter has been oftenly recognized for its speed compared to other PHP frameworks. There is a famous quote of appreciation from PHP creator Rasmus Lerdorf in 2008 regarding CodeIgniter, “because it is faster, lighter and the least like a framework.”
CodeIgniter, a MVC (Model–View–Controller) framework, is a web developer’s dream. With its pre-built tools, structured approach, and open-source nature, it empowers you to create websites with ease. It’s like having a strong PHP framework at your fingertips, complete with pre-written libraries for common tasks like databases, forms, sessions, and more. Say goodbye to repetitive code and hello to accelerated development.
Which PHP Platform Does CodeIgniter Support?
CodeIgniter is an open-source software licensed by MIT license and compatible with PHP 5.6.0+ (v3.1.11) and PHP 8.1 or newer (v4.XX) platforms. Its source code is maintained at GitHub. CodeIgniter is mostly used for dynamic websites which contain complex HTML syntax. Unlike other PHP frameworks like Laravel that support both static and dynamic nature, CodeIgniter is specifically designed for dynamic websites. If you’re not familiar with them , we have a guide, difference between static and dynamic websites.
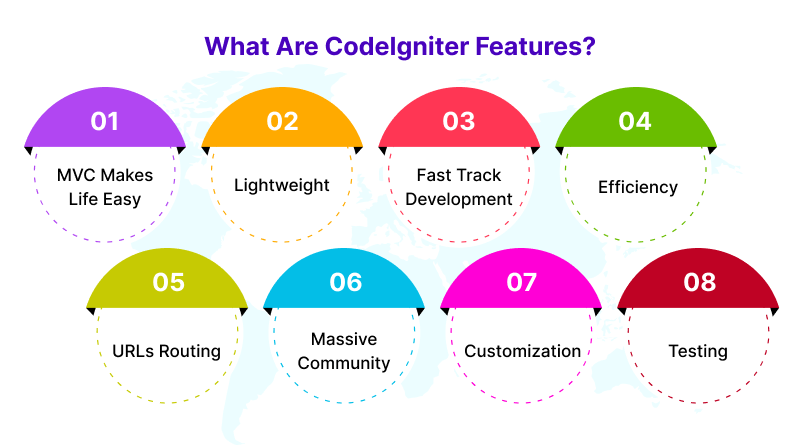
What Are CodeIgniter Features?
Now that you have a complete understanding of CodeIgnitor in PHP, let’s discuss what are the core features of CodeIgniter that help in building websites/applications.

- MVC Makes Life Easy: Imagine separating your views from the data (backend logic) and handling requests with controllers. That’s the MVC magic, and CodeIgniter rocks it!
- Lightweight: CodeIgniter won’t weigh down your projects like some frameworks. It’s known for being a lean machine, keeping your app’s size in check.
- Fast Track Development: Stop building everything from scratch! CodeIgniter has libraries ready to go for databases, forms, sessions, and more. Focus on the cool unique features of your app instead.
- Efficiency: CodeIgniter is not just about speed and efficiency, it’s also about security. With built-in features, it keeps those nasty XSS attacks and SQL injection threats at bay. Rest easy knowing that your app is protected, giving you and your users a sense of safety and trust.
- URLs Routing: Craft clean and search-engine friendly URLs for your web pages. CodeIgniter gives you control over how URLs connect to controllers and functions.
- Massive Community: CodeIgniter is not just a framework, it’s a community. Being open-source, it has attracted a massive community of CodeIgniter developers. This community is not just a group of individuals, it’s a support system. With tons of resources, tutorials, and extra libraries, it’s there to supercharge your project and make you feel part of something bigger.
- Customization: The core framework is awesome, but you’re not stuck with it. Build custom libraries and helpers to make CodeIgniter fit your project perfectly.
- Testing: Testing is an essential part of software development, and CodeIgniter makes it easy. The way CodeIgniter is structured allows for easy unit testing, which can help you ensure the quality and reliability of your code. By writing unit tests, you can catch bugs and errors early, making your code more maintainable in the long run.
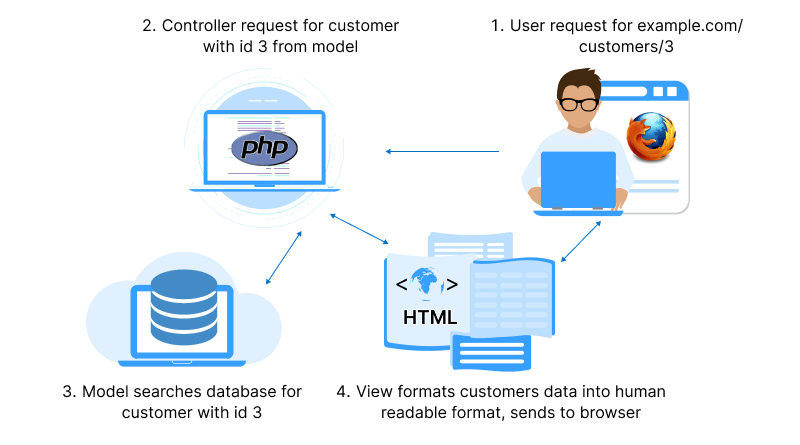
CodeIgniter Tutorial: How it Works?

We hope you have understood that CodeIgniter is an MVC framework. In this, if a user requests a resource, the controller first responds to it. The controller understands the user’s request then fetches the data.
For example, if you want to retrieve a customer with the id=3, you should send your request to the controller, which will then send it to the CodeIgniter models. Controllers receive records from CodeIgniter models. A human-readable version of the result is then formatted by the view based on the controller’s input. In the browser, the results are displayed to the user.
CodeIgniter Popular Releases
The history of CodeIgniter releases is vast. Hence, CodeIgniter has CodeIgniter 3 and CodeIgniter 4 two major releases. Want to decode them briefly. Here is a detailed breakdown of both CodeIgniter versions.
What is CodeIgniter 3?
So devs, let’s discuss the OGs of this popular PHP framework “CodeIgniter 3.” CodeIgniter 3 was released on September 19, 2019 under the MIT license. The major intent behind its launch was to use it with PHP 5.6 or newer versions. Over the years, this PHP framework hasn’t been inactive. It is because features like security, lightweight, and community support are available in this PHP framework.
What is CodeIgniter 4?
Just think CodeIgniter 3 as a pizza base and CodeIgniter 4 as its topping. In simple words, the upgraded version of CodeIgniter 3. It is configured with the latest PHP frameworks and pre-built libraries for faster development. CodeIgniter 4 is a modern and sleek framework used for building robust web applications.
You might have assumed that having the same functionality CodeIgniter 3 and Codeigniter 4 means their core features are also the same. So, why is there a debate between CodeIgniter 3 vs CodeIgniter 4? Read below!
CodeIgniter 3 vs Codeigniter 4: Comparison Table
Here is a detailed comparison table of CodeIgniter 3 vs CodeIgniter 4.
| Feature | CodeIgniter 3 | CodeIgniter 4 |
| PHP Version Support | 5.6 or higher | 7.2 or higher |
| Architecture | File-based (uses libraries) | MVC (Model-View-Controller) |
| Directory Structure | Flat | More modular with dedicated app directories |
| Namespaces | Not supported | Uses namespaces for better code organization |
| Autoloading | Manual | PSR-4 autoloading for automatic class loading |
| Database Support | Supports various database drivers | Supports various database drivers with enhanced features |
| Community & Resources | Large and active community | Growing community, but smaller than CI3 yet |
| Settings | Configuration files (config.php) | Environment variables (.env) for better security |
| Development Speed | Potentially faster due to familiarity (for CI3 users) | Streamlined approach can lead to faster development |
Laravel vs CodeIgniter: Which One is Better?
We have mentioned Laravel is the best PHP framework in our previous guides. But will it win the battle against CodeIgniter? Let’s look!
Controllers
Laravel
PHP
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class UserController extends Controller
{
public function index()
{
$users = User::all();
return view('users.index', compact('users'));
}
}CodeIgniter
PHP
<?php
class Users extends CI_Controller
{
public function index()
{
$this->load->model('User_model');
$users = $this->User_model->get_all_users();
$this->load->view('users/index', ['users' => $users]);
}
}Key Differences
- Laravel controllers extend the Controller class from the Illuminate namespace.
- CodeIgniter controllers extend the CI_Controller class from the CodeIgniter framework.
- Laravel uses dependency injection to access models.
- CodeIgniter uses the load method to access models.
- Laravel returns a view with data using compact or an array.
- CodeIgniter passes data to the view as an associative array.
Routing
Laravel
PHP
Route::get('/users', [UserController::class, 'index']);CodeIgniter
PHP
$route['users'] = 'Users/index';Key Differences
- Laravel uses a fluent routing syntax with closures or controller methods.
- CodeIgniter defines routes in a configuration file with a simpler syntax.
Views (Templating)
- Laravel: Uses the Blade templating engine with its own syntax for embedding PHP code and data within HTML.
HTML
<h1>Users</h1>
<ul>
@foreach ($users as $user)
<li>{{ $user->name }}</li>
@endforeach
</ul>- CodeIgniter: Relies on standard PHP with optional helper functions for basic templating tasks. You can also integrate third-party templating engines.
Laravel Vs CodeIgniter: Additional Differences
Performance
Let’s shed some light on CodeIgniter vs Laravel performance. We consider CodeIgniter 4 for your reference that will give you better understanding. So, CodeIgniter can be used with either PHP 4 or 5. Hence, there is a less web hosting server requirement making the job of web developers easier. In this, web devs get more freedom and easily install the framework.
Laravel fans don’t get disheartened! We know many web artisans use it because of its strong features like HTTP support, Eloquent ORM, MVC, and more. Hence, if you are managing larger tasks Laravel is better. But CodeIgniter wins when it comes to the lightweight build.
Speed
CodeIgniter is lightweight in nature. Undoubtedly, it wins against Laravel. So, if you want a faster loading time for a website or application, choose CodeIgniter and our cloud hosting services that amplifies your website and applications’ speed to the next level.
Laravel Vs CodeIgniter: Developers’ Choice
If you crave speed and flexibility, CodeIgniter might be your go-to. It’s an optimized machine, meaning faster load times and lower memory footprint. Plus, it gives you more control over how you structure things. The downside? You might need to bring your own toolbox for features that Laravel has built-in. Developers may experience common issues like PHP errors in CodeIgniter. For them, we have a How to Fix CodeIgniter Error, “A PHP Error was Encountered”? guide. So, don’t miss to read it!
For those who love feature-packed frameworks, Laravel’s got your back. Tons of built-in goodies means less hunting for third-party libraries. Plus, it has caching mechanisms to help things run smoothly. The trade-off? It’s a bigger framework, so memory usage might be a bit higher. And, Laravel enforces certain coding patterns, which some devs find less flexible.
Security Considerations When Using CodeIgniter
XSS Prevention
Cross-Site Scripting (XSS) is the most common security vulnerability where cybercriminals inject malicious scripts into web pages viewed by other users. Hence, CodeIgniter has an XSS filtering feature built in. With xss_clean(), any data running will be filtered.
SQL Injection Prevention
There is no one single way to prevent SQL Injection. Some of the following ways need to be implemented for better outcomes.
- Query Binding
- Escaping User Input
- Active Record and Query Builder
- Query Binding
As an alternative to passing the user input directly into the query, use query binding placeholders like ‘? ‘ or named placeholders like ‘: name’ and pass the user input as an array.
Example with named placeholders:
php
$sql = "SELECT * FROM users WHERE username = :username AND password = :password";
$this->db->query($sql, array('username' => $username, 'password' => $password));- Escaping User Input
Using the escape() method from the Database Utility Class, you can escape user input in raw SQL queries.
php
$username = $this->db->escape($username); $password =
$this->db->escape($password); $sql = "SELECT * FROM users WHERE username =
$username AND password = $password"; $this->db->query($sql);- Active Record and Query Builder
You can construct database queries using the active record and query builder features. SQL injection is reduced with these classes because user input is automatically escaped.
Hiding Errors
Next security consideration for CodeIgniter is hiding errors. As a developer you may catch and fix errors. But displaying it publicly is an open invitation for cyberthreats. Hence, it is better to hide errors and CodeIgniter has 3 error-handling features at every reporting level.
- PHP Error Reporting Level
- Database Error level
- Error Log
- PHP Error Reporting Level
When the error_reporting() function is called with zero as an argument, all errors from index.php will be hidden.
- Database Error level
Turning off the database error display in application/config/database.php will stop any error from appearing at the database level. As shown below, set the db_debug option to FALSE in the $db array.
$db['default']['db_debug'] = FALSE;- Error Log
Developers can identify and mitigate SQL injection attempts by implementing a logging mechanism. Enable the log_threshold value in the $config array to 1 in the application/cofig/config.php file as shown below.
$config['log_threshold'] = 1;How To Install CodeIgniter?
This is the standard download process, perfect if you prefer a simpler approach.
- Get the CodeIgniter package: Head over to the official CodeIgniter website and download the latest version.
- Unzip the package: Extract the downloaded file. You’ll have a folder containing the CodeIgniter files.
- Upload to your server: Using an FTP client or your web hosting provider’s file manager, upload the entire extracted folder to your server’s document root (usually the public_html or htdocs folder).
Configure your settings
- Open the application/config/config.php file with a text editor.
- Set the base_URL variable to your website’s URL.
- If you plan to use a database, edit the database.php file in the same folder and configure your database connection details.
Start Building a Website on CodeIgniter
Have you done with the CodeIgniter installation? Let’s begin your online journey with the basic website creation on this PHP framework.
In controllers folder you can create a file named as Form.php
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Form extends CI_Controller {
public function index()
{
$this->load->view('header');
$this->load->view('nav');
$this->load->view('content');
$this->load->view('footer');
}
}
?> Now, you have created different files for header, nav, content and footer, and loaded them in the controller’s file.
File header.php in application/views
<!DOCTYPE html>
<html>
<head>
<title>Basic Site</title>
<style type="text/css">
body, html{margin:0; padding:0;}
body{
background-color:#eee;
}
h1, h2, h3, h4, p, a, li, ul{
font-family: Arial, sans-serif;
color: black;
text-decoration: none;
}
#nav{
margin: 50px auto 0 auto;
width: 10000px;
background-color: #888;
height: 15px;
padding: 20px;
}
#nav a:hover{
color: red;
}
#nav ul{
list-style: none;
float: left;
margin: 0 50px;
}
#nav ul li{
display: inline;
}
#content{
width: 1000px;
min-height: 100%;
margin: 0 auto;
padding: 20px;
}
#footer{
width: 400px;
height: 15px;
margin: 0 auto;
padding: 20px;
}
#footer p{
color: #777;
}
</style>
</head> File nav.php in application/views
<body>
<div id="container">
<div id="nav">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Social Media</a></li>
</ul>
</div> File content.php in application/views
<div id="content">
<h1>Welcome to my site</h1>
<p>This website is built on CodeIgniter. </p>
</div> File footer.php in application/views
<div id="footer">
<p>Copyright (c) 2024 MilesWeb Internet Services Pvt. Ltd All Rights Reserved</p>
</div>
</div>
</body>
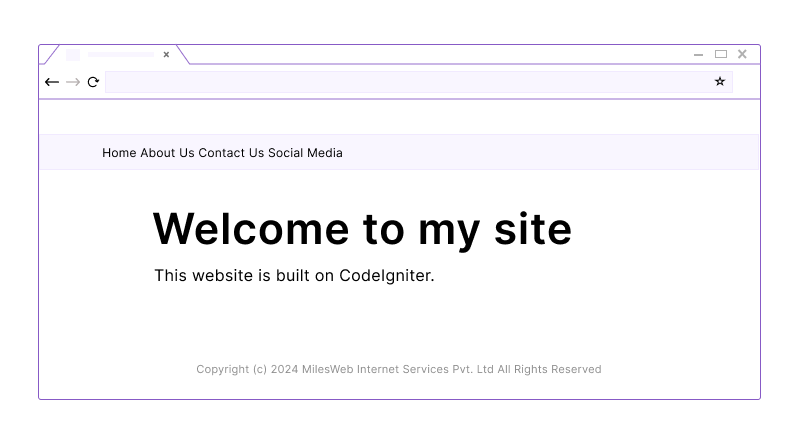
</html>Final output is shown below with URL localhost/site_example/index.php/Form.

Let’s conclude this post, shall we? We have discussed CodeIgniter – a PHP framework that acts as a personal power suit for web developers. This framework simplifies work, keeps your code neat while allowing you to concentrate on importing great websites and apps.
Are you prepared to create something unique with the help of CodeIgniter? As for us, this company offers various web hosting plans that will match the needs of even the most demanding CodeIgniter projects. It does not matter whether you are an individual contractor in need of VPS hosting, an enterprise searching for a more powerful dedicated hosting environment or a beginner who is interested in cloud hosting technology as we have it all taken care of. MilesWeb web hosting plans are CodeIgniter-compatible, secure, and come with around-the-clock tech support, so you can focus on building and creating without worry.
FAQs
How do I get started with CodeIgniter?
You can find several resources that help teach CodeIgniter. Their official documentation is fantastic and covers pretty much everything. First, it gives instructions regarding the basics for beginners; secondly, there is a list of libraries together with their functions which may be obtained through installation or download. Furthermore, you can have access to numerous forums where some people offer solutions whenever they encounter difficulties during coding.
Where is CodeIgniter used?
CodeIgniter is suitable for web application development. it is very good for developing applications with different levels of complexity and simplicity, thanks to the flexibility of CodeIgniter. It is one of the frequently used platforms to build different kinds of web applications due to such features as its Model-View-Controller(MVC) architecture that allows developers to keep codes organized thus enhancing their maintainability properties among others that we shall tackle throughout this material.
Is CodeIgniter frontend or backend?
When it comes to web applications, CodeIgniter basically works on the back end. This encompasses managing data from server (server-side) like login processing and client-side programming or actions requests. In addition, it can be utilized as part of MVC (Model, View, Controller) architecture where it’s integrated with different tools dealing with front end like HTML5, CSS3, JavaScript frameworks to produce rich user-friendly interfaces.
Is CodeIgniter suitable for large-scale applications?
Even though CodeIgniter is popular for being lightweight and user-friendly, it is also capable of handling larger projects too. This is made possible because it has modular development, extensive libraries among other features that make it easy to create complex functionalities. Nonetheless, where large-scale applications must be used, some developers would go for frameworks with more powerful functions and bigger user groups, among other features.
How does CodeIgniter handle security?
CodeIgniter provides a foundation for secure development practices. It offers features like input validation, session management, and protection against common web vulnerabilities. However, security ultimately depends on the developer implementing these features correctly and following secure coding practices.