Prototyping – the best thing that could happen with the project, but unfortunately, prototyping is still very often discharged from consideration. Prototyping allows users to hone project, improves the experience of interaction, improves the quality of the final code, as well as making your customers happy.
The problem is that developers often look at prototyping as a waste of time since the creation of high-quality prototypes requires huge investments forces. I want to show you how to use WordPress, you can easily create interactive prototypes with excellent visualization.
As WordPress is CMS, you can use Laravel framework also to build application. It contains elegant syntax and other positive aspects. As a result, Laravel applications are easy to build. However, in this blog we are talking about the prototyping. So, you must opt for Laravel hosting also. It will enhance your visualization process.
First, we take a look at some basic concept of prototyping, and then run the test server from scratch. Then we convert HTML-template in the WordPress theme and learn how to use its elements to create what we want. Finally, we also look at how to add a front-end functionality and the server functionality to our prototype.
Despite the apparent complexity of the article, newcomers can easily explore it.
About prototyping
Prototype – is an early pattern, model or product release, designed to test any concept or process; prototype helps to get some information about the planned product.
From this proposition, we can draw conclusions about the pros and cons of prototypes. Pros of prototyping lie in the fact that the prototype allows you to test ideas and learn from this process. This will allow you to make a reasonable guess about the feasibility of your project before you go for hundreds of hours of labor.
One of the downsides of prototypes is that they are created for the study, obtain any information. Often, designers and coders consider it a waste of time. Indeed, why make a prototype, if it is possible instead to work on the real thing? Who will pay for the time spent on prototyping?
To put it bluntly, it’s pretty ambiguous questions. No one pays you for it and it will not be on small projects, but the project itself only benefit from this; This, in turn, will allow you to create a large-scale and high-quality projects. In most cases, the time you spend on prototyping will return to you in the process of product creation.
It seems like the designers create prototypes far more than developers. The root of the problem here – speed. A designer can create the design of the prototype much faster than the developer since the latter required framework is created fast, to pull the design and make a lot of difficult things that take time.
The accuracy and functionality
Prototypes have two key features: accuracy and functionality. Accuracy – is how authentic and the detailed visual prototype is, while the functionality – is the level of interaction that is possible in the system. Let’s look at what the functionality and precision levels are used in the prior art.
The low functionality, low accuracy
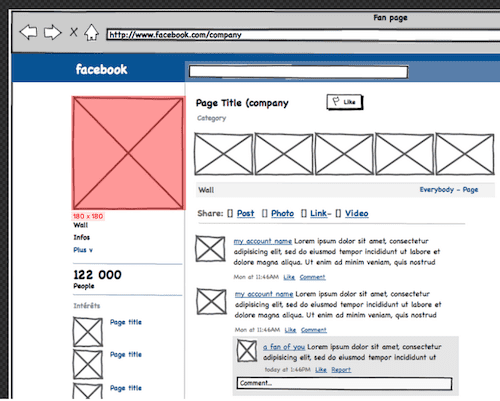
These prototypes are very easy to create. They may take the form of simple sketches or layouts. There is minimal interaction – or no – and visually prototype has very little to do with the final product.
Low functionality, high precision
Increased accuracy in maintaining a low functionality is also quite common. A good example: Photoshop files that may contain elements of the final design. Again, this functionality is very small, however, a lot of visual detail, sufficient to prototype could approach the final product in terms of design.
High functionality, low accuracy
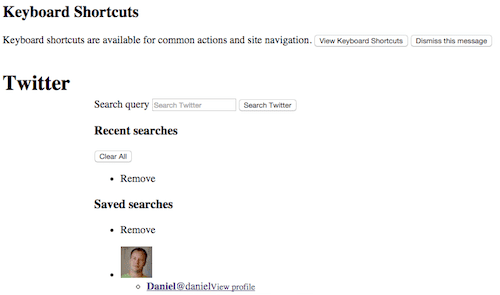
Such prototypes create more complex, but you still can cope with them without any problems. Before you create a login form on the website/password recovery for the large site, you may need to test it work only in the form of HTML and PHP – no CSS, JS.
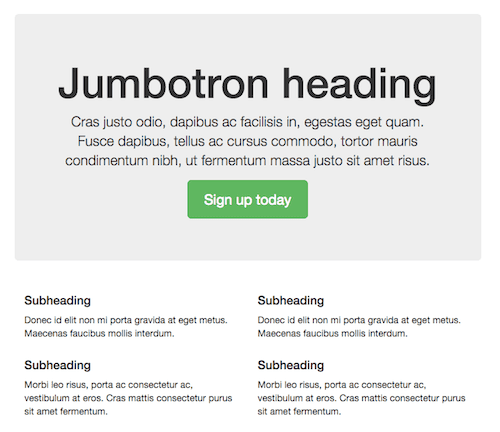
Using front-end frameworks such as Bootstrap or Foundation can increase accuracy, but you will have to write a ton of CSS framework to fit under.
I still would have considered such models of low accuracy, since each frontend-framework has the universal default view. Such frameworks can be taken for testing operating principles, but they do not allow you to increase the accuracy of the time when the more sensitive customers can imagine the final product.
High functionality, high precision
These prototypes are very rare, since their creation may take a very long time. Why build something so precise when you can just work on a real site?
Prototypes with high functionality and high precision have high interactivity being thus an almost exact replica of the final product. Users can click on links, submit forms and do a lot of things that will allow them to see the end result in action.
The real difficulty – is the allocation of time spent on the creation of prototypes.
Which approach to use?
This question is, naturally, there is no single universal answer. Prototype with high accuracy and high functionality resembles the real thing, however, requires much time for its creation; in the case of relatively simple projects, such prototypes are simply not needed.
Prototypes with low accuracy and low functionality are very simplified and do not support any interaction, but for small projects and teams, they can be quite sufficient to do this.
When choosing a prototype model, you need to consider the following factors:
- How well arranged is the interaction in the team?
- How big is the project?
- What degree of visualization and technical component your customers expect?
- How well do you understand the product that you want to create the website about?
- How many people are involved in the project (in addition to the programmers and designers)?
As shown by my experience, the most important factors – customer expectations and the complexity of the project. Even though I well understand the project, I still plan to create a prototype of its high precision with high functionality, just in case. Do not assume that you know the project very well – it is one of the fundamental errors.
For complex, large-scale projects, you should always create prototypes with a high degree of freedom. The more systems and subsystems, you need to create, the more they are intertwined, and the more there are places where errors may occur.
The client may be a more important factor. Often customers do not know what they want. They may not have knowledge of the design or the code, i.e., for them, the prototype of the low accuracy will be equal to poor design and lack of function – even if you explain to them what is prototype created for. Because of this sometimes a clear visual tool is needed to improve communication.
As I continue to talk about the prototypes with high precision and high functionality, for the sake of brevity, I will simply call them high-quality prototypes. I do not blame other prototypes; Prototypes with low accuracy and low functionality may still be of high quality.
Aspects of the creation of high-quality prototypes
There are many aspects that need to be considered when creating high-quality prototypes. Which platform they are based on, which functions must be added (and which need not) must be much complicated design, etc.
Platform
The chosen platform should allow you to work quickly and easily, and let you add all the necessary features. Bootstrap, Foundation, and other frameworks – a good choice, but they offer little functionality as they are – just the frontend. They can be used, but only in addition to other things.
On the other hand, we have a PHP-frameworks like Laravel, which are ideal for creating high-quality modular code. But we will not do it because in this case, we need to write a lot of code to run a site.
WordPress – a good balance in this case, because it has many useful features, combined with a simple way to add pages. I want to emphasize that you need to use the platform that you feel comfortable with. If you like Laravel, use this framework.
Design
You can create a simple design framework for yourselves, but it also requires a certain time. In this case, you can use frontend frameworks, to take off the load.
I recommend taking the finished HTML-template administrator. Many of these patterns have been using Bootstrap or Foundation and allow you to have a set of elements on hand. In addition, elements of these frameworks already have some not very versatile styling, what we exactly need. With the help of some of the work can be easily turned into a WordPress theme that will greatly simplify the subsequent prototyping.
I do not use custom WordPress themes because they are made to output content, and not to create the architecture of applications. You will not be able to easily create a menu or form anywhere on the site, and your code will likely quickly become confusing and unclear.
The depth of functionality
The depth of functionality is associated with interactivity. As you perform the elements of control through the CMS, you are, in theory, can make all things work properly – entry form may indeed allow you to enter the site. Most likely, you will not want to spend your time in coding the entire functionality. There is really no sense.
For example, if you really important form of input, everyone knows how the login process on the website. Perhaps you can leave the form blank and let the login button takes you directly to the test account.
If you create a financial management application, you may need to take the time to form with the addition of transaction worked properly. The actual data, which can be selected and transferred, you will add depth prototype.
Prototyping using WordPress
I think that WordPress is an excellent choice for prototyping due to the flexibility of templates and a large number of functions that you can use. Sign in and out, adding metadata elements queries – all the basic functionality is already available at your fingertips.
I like to choose the administrator complete HTML-topics that are close to what we get in the final version. You can find a lot of premium themes on Themeforest, but you can also find some free themes from a Google search.
When choosing a theme, immediately try to understand what features you need. Concentrate on speed prototyping, rather than thinking about the appearance of the prototype.
In the next part of this tutorial, I will touch parts on prototyping. I’ll tell you how to run the test server, how to use the WordPress menu system to populate the menu, etc.