Step 1: Start the server
Nothing complicated about it. We will use the free tools and code to achieve our goal. First, we will need to download and install VirtualBox and Vagrant. And in fact, and in another case, simply select the operating system and install the downloaded file.
Once this is done, create a folder on your computer, which will be on your future website. Let’s call prototype folder, I put it in the root directory of my Mac OS X system. This folder will contain all the data from our site, WordPress assembly and everything else.
Open a terminal or command prompt and navigate to the folder that you just created. This can be done by using the cd command. In my case, I typed: cd ~ / prototype. In Windows, you will need to use something like this: cd C: \ users \ Username \ prototype.
To install Vagrant server, you will need Vagrant file and optional setup.sh file. Let’s go back to our command line or terminal and type: vagrant up. This will start the server. When you first start, you may need 10-20 minutes – the box must be downloaded, configured and loaded. Subsequently, the entire process will take approximately 15-20 seconds.
Once this is done, you will need to go to the address in your browser http://192.168.55.55. We will not go here into the details of the configuration, but you can always easily create multiple sites with one Vagrant server, and you can upload your site using prototype.local instead of the IP-addresses, etc.
Step 2: Install WordPress
With this, no problems should arise. When you have started the server, you can use the famous 5-minute installation of WordPress. Before you can install WordPress, you will need to create a database for it. Let’s do it now.
Let’s go back to the terminal and enter vagrant ssh. Once the command is executed, you will proceed to the virtual machine, which will be ready to carry out certain tasks. Enter mysql -uroot -p and enter the root, when it will be asked for your password. You will enter the MySQL console.
Enter CREATE DATABASE prototype, and press Enter. This will create a database called prototype for your WordPress assembly. Do not forget that the username for your database – root, and so is the password.
Go to WordPress.org and download the latest version of WordPress. Extract the contents of the archive and proceed to set up WordPress directory. Copy all the files and paste them into the html directory, which was created in a folder on your server when you first entered the vagrant up. If you create a folder in ~ / prototype, then the location of the html folder should be as follows: ~ / prototype / html.
Now you have everything you need and you will not have to again refer to a terminal. Go to 192.168.55.55 and follow the instructions to install WordPress. Be sure that the database name, username, and password are the same – root.
Step 3: Create a theme
We convert HTML template admin theme in WordPress, but let’s start by creating a blank one. In your catalog with themes (wp-content / themes /), create a folder called Prototype. In this new directory, create two files: index.php and style.css. In the style sheet, insert the following (you can modify the code for yourselves):
/* Theme Name: Prototype Author: XYZ Author URI: http://mydomain.com/ Description: This theme was made for quick prototyping using the AdminLTE HTML admin theme from XYZ Studio. Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html This theme, like WordPress, is licensed under the GPL. Use it to make something cool, have fun, and share what you've learned with others. */
Let’s make sure that this file is loaded on each page. We do this by creating functions.php we connect it and the style sheet. Do not worry if you are not familiar with queuing, just copy and paste the code.
<?php
function prototype_styles() {
wp_enqueue_style( 'prototype', get_stylesheet_uri() );
}
add_action( 'wp_enqueue_scripts', 'prototype_styles' );
At this stage, you can already go to the “Appearance” in WordPress and switch on the created by us – do so. Since we have not written any code, front-end of our site, it will be completely white. This is normal, we will soon fill its content.
Step 4: Convert the administrator template in the WordPress-theme
This step is the most difficult because all administrator patterns are unique. In general, we will need to adhere to the following pattern:
- Extract the files and header files footer topics
- Is replacing references to local resources
I will follow these steps as an example AdminLTE template, but the process would be similar for any other admin templates.
Extract the file header and footer
To start downloading the admin template and retrieve it. We transfer all the files in the WordPress theme. We delete our net index.php and rename index.html to index.php, and then open it in a text editor.
Our goal now is to extract the files header files and footer. This means that we want to break up our content to be loaded on all pages. Pages will include the file header, footer, and navigation menu on the left.
It is here that we will need a high quality coded and well-documented theme of the administrator. I myself have often been developing in order, so I think that the main panel and the left-hand navigation should be at the top of the index file. Next is the main area, after which already follows footer. To select the code that will be used on all pages at the top of the file, we need to determine the so-called “bread crumbs”.
I did a quick search in the file according to the word «breadcrumb» and found a section that handles the output of the main section. It begins with the following code:
<!-- Right side column. Contains the navbar and content of the page --> <aside class="right-side">
Create header.php and paste it all to be represented by the code, including the code itself. Make sure that you have removed this code from the index file, i.e., it is only the header files in the file. Then, at the beginning of the index file, enter the following PHP-code:
<?php get_header() ?>
It’s time to do the same with the footer. In our file header, we open an item that has a class right-side. If the administrator theme is well documented, we can find the closing element, just do a search for this class. If you perform a search, you’ll find the closing tag.
Copy everything that comes after the tag, including self-closing tag, and paste it into a new file called footer.php. Make sure that you have removed the code that you copied from the index file, and at the very end of the file, insert the following:
<?php get_header() ?>
Is replacing references to local resources
If you just download the theme, it will bring the whole weight, but it will not be styling and JS. This is for the simple reason that all of our links point to the css / bootstrap.min.css. We need to make the point to http://192.168.55.55/wp-content/themes/prototype/css/bootstrap.min.css. We will use the WordPress function to update the links.
Use a text editor to replace all occurrences of the href = »on href =» <? Php echo get_template_directory_uri ()?> /. This will allow us to ensure that all references to style sheets work. Now replace all occurrences src = »in the src =» <? Php echo get_template_directory_uri ()?> /. You must do this in the header.php and index.php, but not in the footer.php.
At this stage, you can upload your site via a link 192.168.55.55 and see the correct layout. Some of the boxes, which are based in JavaScript, yet will not work, but we will fix it in a couple of minutes.
Footer has two scripts JS, which are loaded from the CDN, i.e., you need not be replaced. The first – a jQuery, it is loaded in the beginning. The second script – it’s Raphaël. Replace all occurrences src = »in the src =» <? Php echo get_template_directory_uri ()?> / Footer in the file, except for these two resources.
The last thing to do: add hooks and header files footer. They are used in WordPress to upload scripts and styles (among other things) – they are a necessary component of any theme. Add <? Php wp_head ()?> Just before the closing head tag in the file header, and <? Php wp_footer ()?> Just before the closing body tag in the footer.
If you did everything correctly, you should now see all the boxes with charts and maps. Congratulations, you have just set up your environment! We will continue to improve it, but we have already laid the foundations.
Pages and navigation
The interface must have a full-fledged navigation, even if we have only one index file. If you click on «Widgets» in your sidebar, you will see all the items in the widget page. Note that they are not processed in the subject. They simply indicate the widgets.html file in the folder structure of our theme; this static page.
Manage pages
We need to create the pages that will be processed in WordPress. I recommend using a hierarchy of templates to create files for specific pages. If you create a page called Weight Log, it is likely to have a slug weight-log. This means that you can create a file page-weight-log.php, which will process the output of the page.
For each page in your prototype, you need to create a page in WordPress. This, of course, is not very convenient, but it is applicable. If you need to use page options, you can always use the query parameters in the URL.
Navigation
The next thing we need to think – is a navigation menu on the left. Since it is necessary to tinker, especially if you want to print icons and active elements beautifully. There are three ways to do this. The easiest way – the prescription menu in the code, but it is not as flexible and dynamic definition of the menu will be implemented more difficult. We can register and use the menu builder, but this is only applicable to the single-level menu. Also, we can use our own function to create a menu that will allow us to create a full implementation.
We create our files
We will look at all three methods presented above, and create for each of them an identical menu structure. Let’s create a file that will process our pages:
- Weight Diary (page-weight-diary.php)
- Your Stats (page-your-stats.php)
- Yearly (page-yearly.php)
- Monthly (page-monthly.php)
- Weekly (page-weekly.php)
- Settings (page-settings.php)
Use the Pages section for creating these pages in WordPress, and then create a separate file in the theme for each page. The files should contain the following code:
<?php get_header() ?> <!-- Content Header (Page header) --> <section class="content-header"> <h1> Dashboard <small>Control panel</small> </h1> <ol class="breadcrumb"> <li><a href="#"><i class="fa fa-dashboard"></i> Home</a></li> <li class="active">Dashboard</li> </ol> </section> <!-- Main content --> <section class="content"> Content goes here... </section> <?php get_footer() ?>
I just copied it from our index file. The above code gets all of the header files and then displays the header section, you can rewrite it to be relevant to the current page. This is followed by a section of the main content; your content will be there. Finally, we get the footer content.
Assigning a menu in code
To register in our menu code, we need to see how the administrator template displays a menu, and then modify it to suit your needs. We will need to be rewritten only three things here: page titles, URL-addresses, and icons.
Page titles can be changed very easy. But keep in mind that as we put this in the code, page headers that you specify here will not be the same that you will create in the backend of WordPress.
URL-address must point to the actual WordPress page. You can copy them to the back-end, or, better yet, use get_template_directory_uri () function and add a slug of the page, as I did in the example above.
Icons used the Font the Awesome, popular free ikonochny font. If you need to replace the classes of the form fa-dashboard- … the ones that you want to use, simply visit the link above for all the icons and their classes.
<ul class="sidebar-menu"> <li class="active"> <a href="<?php echo get_template_directory_uri() ?>"> <i class="fa fa-dashboard"></i> <span>Dashboard</span> </a> </li> <li> <a href="<?php echo get_template_directory_uri() ?>/weight-diary/"> <i class="fa fa-book"></i> <span>Weight Diary</span> </a> </li> <li class="treeview"> <a href="<?php echo get_template_directory_uri() ?>/your-stats/"> <i class="fa fa-bar-chart-o"></i> <span>Your Stats</span> <i class="fa fa-angle-left pull-right"></i> </a> <ul class="treeview-menu"> <li><a href="<?php echo get_template_directory_uri() ?>/your-stats/yearly/"><i class="fa fa-angle-double-right"></i> Yearly</a></li> <li><a href="<?php echo get_template_directory_uri() ?>/your-stats/monthly/"><i class="fa fa-angle-double-right"></i> Monthly</a></li> <li><a href="<?php echo get_template_directory_uri() ?>/your-stats/weekly/"><i class="fa fa-angle-double-right"></i> Weekly</a></li> </ul> </li> <li> <a href="<?php echo get_template_directory_uri() ?>/settings/"> <i class="fa fa-cog"></i> <span>Settings</span> </a> </li> </ul>
Find the sidebar menu in the file header.php of your theme and replace it on the menu above. You get the menu structure that you need. Pages, to which we refer, is not yet there, but we can create them in the admin area. Here is the complete list of the pages:
- Dashboard (given at the main page in the “Settings” – “Reading”)
- Weight Diary
- Your Stats
- Yearly (a subsidiary of the page for Your Stats)
- Monthly (a subsidiary of the page for Your Stats)
- Weekly (a subsidiary of the page for Your Stats)
- Settings
Registering WordPress menu
When developers create themes, they usually define the menu area and allow users to create their own menus in these areas. We will improve this functionality for the automatic withdrawal of our menu. Open the file functions of our theme and add the following code:
register_nav_menu('left_menu', 'Left hand navigation menu');
This code tells WordPress that you want to display the section in the “Appearance” – “Menu” and allow users to create a menu in the location left_menu. You can now log into the admin area and create your own menu in it. Note that because of the limitations on how WordPress displays menu, we can create the multi-level menu by this method. At least, not now!
The next step is to inform the subject, where the menu should be added. Paste the following code immediately above the existing menu file header.
<?php wp_nav_menu( array( 'location' => 'left_menu', 'container' => false, 'menu_class' => 'sidebar-menu', 'menu_id' => 'sidebar-menu' )) ?>
The parameters that I added, to help make sure that you are using the correct location, the menu does not have a container, and that the class and ID for the menu – a sidebar-menu.
If your menu has been set (do not forget to attach it to the location using the checkbox at the bottom), it should be displayed. At this point, you can remove a large menu, which comes with the template. The only thing to note – this is the absence of icons. We will fix this using CSS!
#sidebar-menu > li:nth-of-type(1) > a::before {
content: "\f0e4";
margin-right:7px;
font-family:FontAwesome;
}
The above code should be placed in the style.css file. It determines the icon used for the first item in the menu. To assign icons to the other items on the menu, simply increase the number in parentheses.
The icon is set for string property value content. To determine what kind of icon, you can take a look at the list of available icons and choose the one that you need. The Unicode value is shown on the title page of icons.
Create your own menu
The structure of our menu resembles that used in the admin template, but it is not quite similar. In our structure icons will be added to the other way, and the sub will not work properly. We can fix this by registering and using the menu, as we did above, but will resort to our own Walker class to display the menu.
Let’s expand the XYZ class. Here is the code itself. The explanation follows below.
0class Prototype_XYZ extends XYZ {
// Tell XYZ where to inherit its parent and id values
var $db_fields = array(
'parent' => 'menu_item_parent',
'id' => 'db_id'
);
/**
* At the start of each element, output a <li> and <a> tag structure.
* Note: Menu objects include URL and title properties, so we will use those.
*/
function start_el( &$output, $item, $depth = 0, $args = array(), $id = 0 ) {
$classes = array();
if( $item->object_id == get_the_ID() || ( $item->url == site_url() . '/' AND is_home() ) ) {
$classes[] = 'active';
}
if( in_array( 'menu-item-has-children', $item->classes ) ) {
$classes[] = 'treeview';
}
$arrow = ( in_array( 'menu-item-has-children', $item->classes ) ) ? '<i class="fa pull-right fa-angle-left"></i>' : '';
$arrow = ( in_array( 'menu-item-has-children', $item->classes ) ) ? '<i class="fa pull-right fa-angle-left"></i>' : '';
$output .= sprintf( "\n<li%s><a href='%s'>%s<span>%s</span> %s</a>\n",
' class="' . implode( ' ', $classes ) . '"',
$item->url,
$icon,
$item->title,
$arrow
);
}
function start_lvl(&$output, $depth) {
$indent = str_repeat("\t", $depth);
$output .= "\n$indent<ul class=\"treeview-menu\">\n";
}
function end_lvl(&$output, $depth) {
$output .= "\n</ul>";
}
function end_el(&$output) {
$output .= '</li>';
}
}
For XYZ we use the function to change the display elements and the start and end of level items, and levels. start_el () method is used to determine how the list item begins.
In this case, the list will use the following template:
<li class="active treeview"><a href="http://oururl.com/tothepage/"><span>Link text</span> <i class="fa pull-right fa-angle-left"></i></a></li>
We need to add some logic to make sure that the classes of active and treeview added only when it is needed. The icon at the end of the link is also needed only if the item is the parent element; we check it in the function.
We used start_lvl () method is just to add a class treeview-menu to the list. end_lvl () and end_el () simply close elements previously opened in other functions.
In the last step, we need to make our menu used XYZ class. We do this by changing the call to wp_nav_menu () in the file header by adding an XYZ. Here is the entire code:
<?php wp_nav_menu( array( 'location' => 'left_menu', 'container' => false, 'menu_class' => 'sidebar-menu', 'menu_id' => 'sidebar-menu', 'XYZ' => new Prototype_XYZ() )) ?>
Hide the test menu
If you follow the guide, you should now have prescribed in the code menu or arbitrary menu accompanied by a long menu, which comes with the HTML template. You can remove it, but in that case, you will lose the ability to find items – what we need in the near future. You can also leave it, but in this case, it will be the zamusorivat file.
My solution to the problem – is the addition of JS. Why not leave the menu, but hide it by default, removing it by double-clicking the T key on the keyboard. Let’s add a new ID to this menu and hide the menu by using the built-in CSS. The opening menu tag will be as follows:
<ul class="sidebar-menu" id='elements-menu' style="display:none">
Then let’s add a new JS file on the topic using the method of setting the queue. Create the prototype.js file in the root directory of your theme file and add the following functions:
add_action( 'wp_enqueue_scripts', 'prototype_scripts' );
function prototype_scripts() {
wp_enqueue_script( 'prototype', get_template_directory_uri() . '/prototype.js', array('jquery') );
}
The final stage – writing jQuery. We need to identify key press T. Also, we will check that between two keystrokes should be stacked in 500 ms.
function toggle_menu() {
jQuery('#elements-menu').toggle();
}
var lastKeypressTime = 0;
jQuery( document ).on( 'keyup', function( e ) {
if( e.keyCode === 84 ) {
var thisKeypressTime = e.timeStamp;
if( thisKeypressTime - lastKeypressTime <= 500 ) {
toggle_menu();
}
lastKeypressTime = thisKeypressTime;
}
})
Done. Our menu is now hidden, but you can bring it by double-clicking on the Menu button T. useful when searching for items, but at other times, we just do not need.
Save link test menu
References in the test menu are relative, i.e. they will no longer work. They point out, for example, on http://yoursite.com/pages/calendar.html. In fact, these files are now located in the folder with your topic, ie, links should take the form http://yoursite.com/wp-content/themes/prototype/pages/calendar.html. To fix this, simply add the function <? Php echo get_template_directory_uri ()?> to the href attribute of each link in the test menu.
Create a page
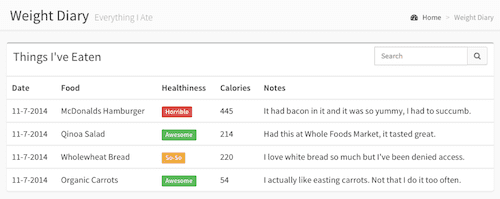
Finally, we reached the step where we can create a page. Let’s create a weight diary, which I have already described earlier. This page will contain a table of food eaten by the user, with the possibility of adding. You must already be a file that you created for this page: page-weight-diary.php. Open it now.
It should contain HTML, which we discussed in the section “Creating our files.”
The content header section, change the title text on the one that you need. I used the following code:
<?php get_header() ?> <!-- Content Header (Page header) --> <section class="content-header"> <h1> Weight Diary <small>Everything I Ate</small> </h1> <ol class="breadcrumb"> <li><a href="<?php echo site_url() ?>"><i class="fa fa-dashboard"></i> Home</a></li> <li class="active">Weight Diary</li> </ol> </section> <!-- Main content --> <section class="content"> </section><!-- /.content --> <?php get_footer() ?>
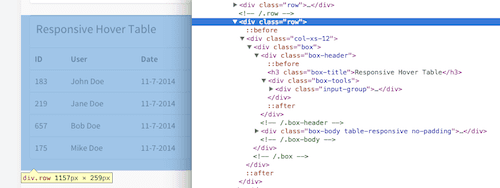
Click T twice, to display the initial menu screen, and then click the Tables entry, which is followed by the Simple Tables. Let’s use the most «Responsive Hover Table» bottom of the table. You can view the source code of the page to find the HTML-code required for this table. I usually copy it from the Developer Tools window.
Right-click anywhere on the table and select “inspect element” (or something similar, depending on your browser). In the window that appears, navigate to the DOM and look for the desired row of the table, and then copy it.
Insert it in the area of weight diary file content, and then adjust the table to fit your needs. I decided to columns with the date, food, calories, useful properties, and notes.
The next stage – to add a button that will allow users to add a new entry in the diary. But first, we will create a field for the proper indentation. I copied this code from the admin template:
<div class="row"> <div class="col-xs-12"> <div class='box'><div class='box-body'> <a href='<?php echo site_url() ?>/add-weight-entry/' class="btn btn-primary btn-sm">Add New</a> </div></div> </div> </div>
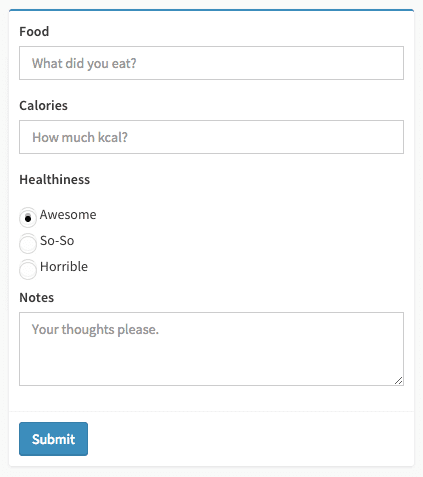
As we look to the add-weight-entry page, let’s create it in WordPress console; create a file page-add-weight-entry.php and add it to our little piece. Then I copied the elements of the form of HTML-template to create a form:
As in the previous case, I copied all the elements from the admin template. The only thing I added myself – this is due to the form of a diary. I changed the opening form tag:
<form role="form" method='post' action='<?php echo site_url() ?>/weight-diary/?message=added_entry'>
Whenever the form is submitted, the user will return to the diary page. We have also added an optional parameter with a value message added_entry. We can improve our image weight-diary.php, to display a message about the successful addition of a new paragraph in the blog.
I copied the HTML-code to display messages from the UI Elements – General in HTML-template and put it between the Add New button and the table.
Copy and paste
At this point, you can create a static website with some dynamic components (menus, the creation of pages). However, the exact item that you want to copy is not always easy to find. I have some experience in this matter, so I decided to share it with you.
All valid administrator HTML-templates work with the grid-system. It is a good idea – always use the columns and rows. When I need a whole table for the weight diary, I copy a string containing a single column the full-screen, and a table.
When I need only the button to add new functionality, I just copy the button and create a line and a container with its hand. Hence another observation: some containers are used in most patterns.
You decide whether you want to use them or not. I believe that the use of the same structure as the template allows you to maintain the connection of your project. I usually do not put Add New button to the container, however, because it allows positioning it properly, this approach can be effective.
In general, consider the grid-system, which uses a template, and use the elements of the container, to achieve maximum efficiency.
Dynamic front-end capabilities
Most of the administrator, including AdminLTE, JavaScript is used everywhere. You have a lot of the elements at its disposal, for which you may need to use the JS. Data tables – a good example; they allow sorting and retrieval of data within the HTML-table. Let’s add to our blog sortable table.
I usually copy the whole thing based on JS, from the source file and not from the source code, or DOM. The reason is simple – as soon as the element is loaded, JS can dynamically change the DOM, i.e., the simple copy cannot give the desired result; so I turn to pages/ tables/ data.html and copy the entire section of the Data Table With Full Features.
If you look at data.html, you will see that it contains the four things that our framework is not doing. The file has one additional style sheet, the script, and two additional JS-bit code at the end.
Since these tables are not used on every page, it makes sense to load all this only for the pages where they are really needed. We could just go and do it, but our main goal – a rapid prototyping and not optimized application. Therefore, I will add styles to the header files, two scripts to the footer, and JS snippet – a weight diary file.
In your header.php, insert the following:
<!-- DATA TABLES --> <link href="<?php echo get_template_directory_uri() ?>/css/datatables/dataTables.bootstrap.css" rel="stylesheet" type="text/css" />
In footer.php paste the following (it is necessary to insert this before the final script, which is app.js):
<script src="<?php echo get_template_directory_uri() ?>/js/plugins/datatables/jquery.dataTables.js" type="text/javascript"></script> <script src="<?php echo get_template_directory_uri() ?>/js/plugins/datatables/dataTables.bootstrap.js" type="text/javascript"></script>
The last step – add a JS code that will turn the table in the data table. I just put it on under the table in the weight-diary.php file:
<script type="text/javascript">
jQuery(function() {
jQuery("#example1").dataTable();
});
</script>
This methodology can be used for any JS-element. To get started, go to the file with the element and make sure that you have added all the style sheets and scripts that it requires. Then copy the item and its escort JS-fragment, which will make this element work.
Dynamic Server functionality
The last piece of our picture – is dynamic server functionality. It requires a closer acquaintance with WordPress, but you can create high-quality prototypes without using it.
First, let’s create our weight diary functionality in the backend. I use an arbitrary type of records to keep diary entries and plug the Advanced the Custom the Fields (the ACF), to create custom fields. You can download the ACF site Advanced Custom Fields or storage plug-ins.
I used the code below into the functions.php, to quickly create a custom record type:
add_action( 'init', 'weight_diary_post_type' );
function weight_diary_post_type() {
$args = array(
'public' => true,
'label' => 'Weight Diary'
);
register_post_type( 'weight_diary', $args );
}
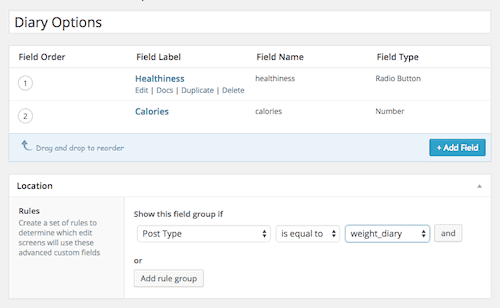
Once you add this code, you can see the type of arbitrary Weight Diary entries in the admin area. Now install and activate Advanced Custom Fields, and then create two arbitrary fields: healthiness and calories. The first field is a radio button with the three values, and the second – a numeric field.
We go to an arbitrary type of records Weight Diary and add some records. We will use the publication date to the date of withdrawal, for the name of the food records the title, as well as content for recording notes. Now let’s get back to our table and use WordPress request to fill it. Paste the following code in your spreadsheet, replacing the tbody tag content:
<?php $diary = new WP_Query( array( 'post_type' => 'weight_diary', 'post_status' => 'publish' )); if( $diary->have_posts() ) : while( $diary->have_posts() ): $diary->the_post(); ?> <tr> <td><?php the_time( 'F-d-Y' ) ?></td> <td><?php the_title() ?></td> <td><span class="label label-success"><?php the_field( 'healthiness' ) ?></span></td> <td><?php the_field( 'calories' ) ?></td> <td><?php the_content() ?></td> </tr> <?php endwhile; endif ?>
At this stage, the table has full ten most recent journal entries. Note that to get the value of any field of the ACF, you only need a function the_field () and the name of the field (which can be found in the custom fields section).
The next step – to allow users to submit relevant data. Let’s move on to the file page-add-weight-entry.php and change his way of sending at <? Php echo admin_url ( ‘admin-ajax.php’)?>.
Also, let’s add a hidden field before the closing form. It contains a parameter whose value can be used in order to intercept a user action to add entries on the blog.
<input type='hidden' name='action' value='add_diary_entry'>
We can seize this action from our file functions, using the value of the hidden field. We use the following conventions:
add_action( 'wp_ajax_add_diary_entry', 'add_diary_entry' );
add_action( 'wp_ajax_nopriv_add_diary_entry', 'add_diary_entry' );
function add_diary_entry() {
//code goes here
}
The first action hooks to add records for registered users; second intercepts for unregistered users. If you need to do only one type of user, delete one of the agreements. In a real scenario, we would have to add code that checks the security of the data entered.
Using the data transmitted through the array $ _POST, we can create a WordPress account with the relevant information. Once a post is published, we will redirect the user back to the diary reporting the successful addition.
function add_diary_entry() {
$data = array(
'post_type' => 'weight_diary',
'post_status' => 'publish',
'post_title' => $_POST['post_title'],
'post_content' => $_POST['post_content']
);
$post_id = wp_insert_post( $data );
add_post_meta( $post_id, 'calories',$_POST['calories'] );
add_post_meta( $post_id, 'healthiness',$_POST['healthiness'] );
header( 'Location: '. site_url() . '/?page_id=9&message=added_entry' );
die();
}
And so on
Let’s repeat traveled. To add a static feature, open the menu, find the items you need, copy them and change the HTML-content, so that it meets your needs.
If you need some advanced frontend “magic”, in this case, apply some JS-code; if you require server functionality, then create their functions and apply them to the front-end components.
Using this method, you can create high-quality prototypes. Your customers will be satisfied.