Today, we can see that designers focus on developing custom branded templates that can stand high from others. Now with advanced AI technologies on layout, designs, colors, and fonts save designers time and keeps them adhered to their company’s brand guidelines. So, let’s find out what things are followed by brand managers, designers, and IT admin to make their custom templates work well with Designers.
Before proceeding let’s first understand what is PowerPoint Template?
This is a very important and valid question, even if many of you think that even a small kid that spends time on the computer can answer this. And that’s why many PowerPoint People take it for granted, that ultimately makes them fall for fake templates. Yes, fake templates do exist!
What is PowerPoint Template?
The template is a pattern or a blueprint for your slides that you often save as a .potx file.
According to Microsoft Office, templates consist of layouts, theme colors, theme fonts, theme effects, background styles, and content.
In other words, we say, a PowerPoint template is a set of instructions placed in Slide Master View of your presentation that depicts the look, feel and behavior of all the slides within your presentation.
A well-built template makes it easy for you and your team to maintain a consistent look and feel across all of your presentations. It makes your task easy by making a change at one place that gets reflected on an entire presentation. So, you can always create custom templates that suit your business.
Sometimes, you may think of purchasing a pre-built template on the web, but there are high chances that you don’t buy a PowerPoint template, rather you buy a set of inspiration-generating slides.
As we have seen that fake templates are also available which may not be easily differentiated from the real ones. So, how would you identify them?
Simple way to identify a fake PowerPoint template
When you open the Slide Master View, you will see that none of the placeholders are set up for formatting correctly, based on the slides layout. They are just some slides containing images, fancy fonts, and especially the icons made on them. They may look great, but if you use them, you can observe that they don’t function as PowerPoint templates.
Isn’t it better that as a designer or IT employee, you should create your custom template that will be your original creation? If you want to create a custom template, continue reading.
PowerPoint always recommends that you should adhere to the guidelines when you create a template to optimize it for a designer. Guidelines for the same are :
1) Decide Your Theme Colors and Fonts
Always create a theme that has enough contrast between the light and dark variants (i.e. choose between Light 1 & Light 2 and Dark 1& Dark 2)
Create a rhythm by defining the accent colors (Accent 1,2,3 etc.) in the order of priority, as designers use color schemes in this order. Depending on the surrounding you can use more toned-down colors such as neutral or darker shades.
Make sure that accent colors contrast is sufficiently against the primary theme colors. This will make icons easy to see and access.
Related: Picking the Best Colors for Effective Web Design
2) Designing The Slide Master
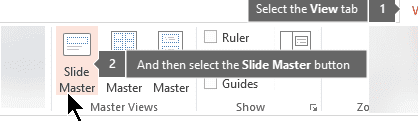
When you want all your slides should contain the same fonts and images (example logo), then you make those changes in one place and that is Slide Master. To open slide master go to View tab in PowerPoint and select Slide Master.

Make sure that all the background images are in the correct format and are in the compressed form. Compressing of images and file size is important because layouts get uploaded to the Designer on the fly.
Instead of using explicit background colors use, Background Styles whenever it is appropriate, this will make easy for you to choose the text colors.
Always keep families of layouts under a single Slide Manager, as designers will only suggest layouts from the current Slide Master.
Note: If you want to offer the combination of light and dark layouts to the users, then you should keep them under a single Slide Manager. On the other hand, if you want to offer your users light-themes suggestions for light-themed slides, and dark-themes suggestions for dark-themed slides, then there should be two separate light and dark slide masters.
3) Designing Visually Distinct Layouts
Create at least 15 layouts in each Slide Master to enable Designer support.
Create one layout containing a Title and the largest possible content placeholder that can be used for SmartArt graphic and Icon suggestions.
Even though clients need changes, the following parameters for the slide layouts are very common :
• Title
• Short Description ( message with or without title)
• Section Header
• Title + Content (large amount of textual content)
• Title + Two Content
• Title + Two Content + Headings (maybe for comparison)
• Title + Images
• Title + Image + Caption
• Title + Two Images + Captions
• Title + Large Text + Image
• Image (Picture) layouts suitable for screenshots

Create multiple alternatives with the mix-match practice for common slide scenarios. The designer won’t automatically show suggestions for fewer than three suggestions.
As far as possible avoid creating layouts that are visually too similar. Otherwise, in thumbnail size, all the variations may look virtually identical in the Design Ideas pane.
Related: Top 8 Graphic Design Trends for 2019 That You Can’t Ignore
4) Placeholders On Layouts
Only pictures (images) can be placed inside the Picture placeholders.
Other content, Text, SmartArt graphics and Icons are placed inside Content placeholders.
Generally, Content placeholders should not be placed directly at the edge of the slide. This is because text and SmartArt graphics may not have sufficient margins needed to place in Content placeholders that extend to the slide edge. On the other hand, Picture placeholders can be placed on the slide edge.
Use rectangle content placeholders and try to avoid other shapes, because, the text and SmartArt graphics behave unexpectedly when placed inside non-rectangular placeholders.
Styling to the placeholders can be applied by right-clicking the placeholder and selecting Format Shape and then by applying the desired formatting.
To apply picture formatting to the Picture placeholders, go to Shape options and change the Fill settings to Picture or texture fill and then use a built-in texture, or an image of your choice, as the placeholder fill. From the Picture Format contextual ribbon tab, apply the desired formatting, so that designers will be able to apply this formatting when they create design ideas.
Be careful of the image size, when you use your own image as a “dummy image”, to avoid inflating the overall file size of your template.
If you want your template to support Footer placeholders, then you need to create these placeholders on every suitable layout. In case non-empty Footer placeholders are present on a user’s slide, then Designers only create suggestions from layouts that also have Footer placeholders, in order to avoid the deletion of important content that may be present in the original slide’s footer.
During the creation of design ideas, designers treat every placeholder as Shrink text on overflow. For the placeholders that shall use Resize shape to fit text AutoFit settings, resize the placeholder on the layout to the maximum size that it should occupy, so that designer will be able to use all of the available slides.
Related: 10 Excellent Reasons to Redesign Your Website
5) Testing Your Template
It is always a best practice to test your template by placing a large amount of text into the placeholders and checking that the text does not get overlapped with logos, images, or other background content. Designers will only shrink text to keep it within the defined bounds of its placeholder, and if the placeholder itself gets overlapped with the background elements, then you may get unexpected results.
Ensure that the placeholders are always scaled to its maximum size that they should occupy, as a Designer will then create suggestions with Shrink Text to Fit AutoFit settings.
Also text such that the placeholder can accommodate a wide range of text lengths, consisting of few words and long bulleted lists. When you cover more scenarios, it allows the designer to make a relevant recommendations in a wider range of situations. Check if any placeholder gets overlapped with pictures. Keep in mind that a picture with the identical color can be used at the placeholder that makes overlay invisible, so ensure that you check such placeholders. For example: when layering white text over a picture, keep in mind that mostly white picture could be used in the placeholder. So, to avoid this confusion, you can create a version of a slide with light and dark color separately so that the user can choose the suggestion most appropriately for their images. It will make easy for users to use light text over dark image or vice versa.
Limitations :
Remember that PowerPoint doesn’t yet create suggestions for slides that include Tables and Charts.
Ready to create a custom template that can work with Designer in PowerPoint?
Share your templates with us.