WordPress is changing the whole face of website building, and at the very core of it is the Gutenberg editor. But what is Gutenberg editor? It was introduced to replace the Classic Editor in WordPress; it brings a new block-based system that makes the creation of content easier, yet more flexible when it comes to design, all without the mess of shortcodes or additional page builders. In the case of blog posts, landing pages, or full website layouts, this editor is meant to be both more intuitive and seamless.
Those interested in using WordPress for the full benefits of Gutenberg can count on reliable hosting at MilesWeb, where optimized performance is paired with perfect compatibility for the Gutenberg editor, along with high-speed SSD storage for silky smooth content editing and fast page loads. From a pre-installed WordPress instance, automatic updates, and expert 24/7 support, MilesWeb’s WordPress hosting ensures the easiest, most stress-free path to the most stunning website creation ever: that with WordPress’s Gutenberg editor.
This blog is all about what the Gutenberg editor in WordPress is, how it works, its key features, and why it is a revolution in the field of content creation. You will also get an insight into the difference between Gutenberg and the Classic Editor. You’ll also come to know how hosting your WordPress website with MilesWeb enhances its functionality with regard to using the Gutenberg editor.
Table Of Content
Why Do You Need an Updated WordPress Editor?
If you’ve used WordPress any time at all, you would be familiar with its basic editor. It allows you to create posts, pages, and other content types for your website, and the most important features include visuals and text. The visual editor has buttons with which one can format one’s content as nearly as possible and gives you a visual representation of how your post will eventually look on the front end.
On the other hand, the text editor shows the real HTML code and offers you some ‘quick tags’ that you can use for formatting. Most people find those different editors intuitive and easy to use; they are simple and beginner-friendly, too. Some people, however, feel that they are difficult to use.
Strong competition to WordPress has emerged in recent times from other popular platforms such as Squarespace, Wix, and Medium. Therefore, WordPress released the Gutenberg editor in December 2018, which was a block-based editor aimed to improve the user experience in creating content. And since its original release, there has been relentless development, resulting in version 20.0 in January 2025—the 200th iteration.
Gutenberg is a mature and integrated part of the WordPress ecosystem and gives users more intuitive and flexible editing. So, if you haven’t worked with Gutenberg, now is the time to go out and harness all that’s available for your website. Click here to learn more about the 5 important things related to Gutenberg editor in WordPress.
An In-Depth Look at What is Gutenberg Editor in WordPress?
Every year, WordPress developers make a number of ‘focuses’ for future development. For 2017, one of the major aims was to improve the editor within the core platform. Gutenberg is now already available in the best WordPress plugin form and has eventually become an integral part of the WordPress core.

The overall vision of Gutenberg was to develop an entirely new WordPress editor that could better represent content creation for everyone. It makes content creation easier and much more intuitive for the average user, thereby removing the dependency on shortcodes and custom HTML.
To accomplish this, Gutenberg uses a set of ‘blocks’ you can use to customize your content and layout within the editor. This is not dissimilar from how a page builder lets you arrange pre-built elements and customize them to your tastes.
Distinct Features of the Gutenberg Editor
The new WordPress Gutenberg editor features a modern, block-based editing experience within which content can be created and customized in ways that were previously unimaginable. It simplifies the process of creating posts and pages by offering better means and eliminating the need for long hours of coding as compared to the Classic Editor. Other notable features include:
1. Block-Based Editing
The Gutenberg editor in WordPress makes use of a block-based structure, where users can add, organize, and efficiently personalize different elements of a website, such as text, images, videos, and buttons.
2. Drag-and-Drop Feature
Using a drag-and-drop feature users can effortlessly edit and rearrange blocks around within a post or page, thus content restructuring is made more user-friendly.
3. Pre-Designed Block Patterns
Gutenberg comes with a full range of block patterns that are available when creating layouts anytime and anywhere, without needing design tools.
4. Reusable Blocks
Save your personalized block and reuse it in various posts or pages, making everything uniform and effective.
5. FSE—Full-Site Editing
It allows the user to edit header and footer templates completely inside the editor using FSE.
6. Live Preview
What is being created can be seen as a live preview on the front end that will portray how it looks when published.
7. Advanced Design and Typography Controls
Allows customization of font color, background, and spacing without having to write a custom CSS to make the content more visually attractive. For information refer to the typography design guide.
8. Easy to Embed Media
Enables the seamless embedding of video, images, social media posts, and external content from the rich capability of Gutenberg.
9. Better Performance & Clean Code Output
HTML codes generated by Gutenberg are more efficient to produce to improve the performance of websites and better SEO.
10. User-Centric Front-End Features
Keyboard navigation inside the editor can be supplemented with screen-reader support in such a way that everybody gets access to an environment created with the editor.
As such, the WordPress application has Gutenberg in its core editor, which, on the one hand, makes the content much easier and, on the other hand, presents it more vividly. Whether a newbie or an advanced user, it makes the process of building and managing your website content more simple and easy.
Gutenberg Editor vs. Classic Editor: What Distinguishes Them?
To fully understand the Gutenberg editor in WordPress, let’s find out the key differences between the block editor and the earlier classic editor to underline its advancements.
– WordPress Classic Editor
The traditional classic editor in WordPress is built on the TinyMCE WYSIWYG (What You See Is What You Get) HTML framework. It offers a simple, user-friendly interface for developing and modifying posts and pages.
It resembles standard text editors such as Microsoft Word and provides necessary formatting through bold, italics, and lists to improve readability. With the in-built image uploader present in the visual editor, users can easily upload media. Shifting to the text editor allows users to insert tailored HTML codes into blog posts and pages.
Even though the classic WordPress editor is dependable and user-friendly, it has limited design modification options. If you want to create complicated layouts of the latest designs, it usually needs additional plugins or customized HTML.
The process of inserting videos and images was cumbersome and there was no way to see how the content would appear on the live website.
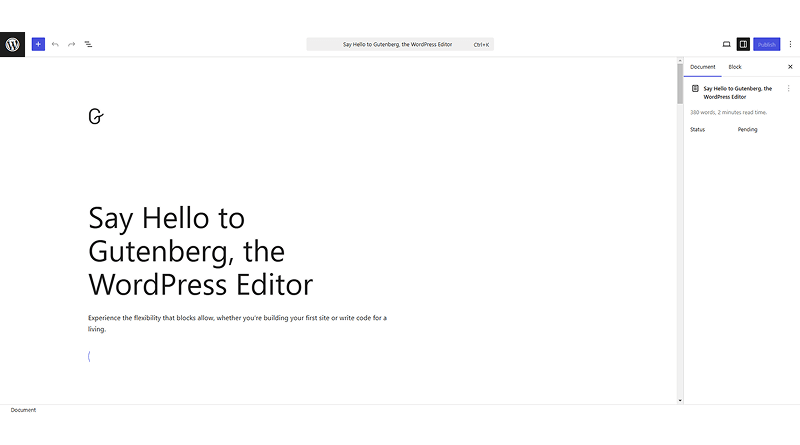
– Gutenberg Editor in WordPress
To resolve these limitations, the Gutenberg block editor in WordPress has the solution.
As opposed to the traditional single text box editing, the Gutenberg editor makes use of separate blocks for each component, including text, images, and media. This technique revolutionizes page design, making it clearer, more interactive, and more visual.
Its drag-and-drop feature lets you develop tailored layouts by removing the need for additional plugins and shortcodes and also allows you to see the final output in real time. At the same time, you can easily personalize block patterns along with their layouts to meet your needs.
Gutenberg’s full website editing feature allows you to customize headers, footers, and other essential website components in pages and posts. Moreover, it is one of the best developer-friendly plugins and allows experienced users to develop personalized blocks and reusable templates.
Here’s a closer look at the differences between the Gutenberg editor and the classic editor:
| Feature | Gutenberg Editor | Classic Editor |
| Editing Approach | Block-based content editing | Traditional text editor with a single content field |
| User Experience | Drag-and-drop blocks for easy customization | Requires manual formatting and shortcodes |
| Customization | Offers pre-designed block patterns and reusable blocks | Limited customization without additional plugins |
| Media Handling | Seamless media embedding with dedicated media blocks | Manual insertion with fewer layout options |
| Full-site Editing (FSE) | Allows customization of headers, footers, and templates | Editing is limited to post and page content only |
| Performance | Optimized for modern WordPress themes and responsive design | May require additional plugins for similar functionality |
| Coding Requirement | Minimal coding is needed; ideal for beginners | More dependent on HTML and shortcodes |
| Plugin Compatibility | Supports block-based plugins for added functionality | Relies on classic TinyMCE plugins for enhancements |
| SEO & Performance | Clean code output for better SEO and faster page load times | May generate unnecessary code, affecting performance |
| Learning Curve | Requires adaptation for new users but offers more flexibility | Familiar for long-time WordPress users but lacks modern features |
Must-Have WordPress Plugins to Supercharge Gutenberg Editor
Using the following best WordPress plugins you can enhance the Gutenberg block editor:
– Spectra
Add advanced testimonials, pricing tables, and multi-buttons to enrich your design options.
– Kadence Blocks
Bring out feature-rich blocks that involve advanced galleries, tabs, and accordions for deep customization for unique layouts.
– Stackable
It helps designers easily maintain professional layouts throughout the design process with a large selection of predefined UI blocks and kits.
– CoBlocks
Enrich your editor with innovative blocks, including dynamic accordions, custom galleries, and unparalleled typography options for rich content.
Related: Evaluating Top WordPress Gallery Plugins: Which One is Right for You?
– EditorsKit
Advanced text formatting and markdown support with visibility controls for added editorial flexibility: A set of tools for enhancing the Gutenberg experience.
What Lies Ahead for the Gutenberg Editor in WordPress
According to reports posted on the Make WordPress Core Blog, this plugin has been continuously developed by WordPress for user experience and functionality. Gutenberg 20.0 was released in January 2025, marking a big achievement in website design and offering improvements to content creation features.
Now, in Phase 3, the WordPress development team is looking to collaborate on the Gutenberg project. Phase 3 plans to include features that allow real-time co-editing, which will assist users to work together on content more easily, according to WordPress.org.
Besides that, future updates are expected to provide some intuitive design tools, improved block functionalities, and enhanced performance so that the content-creating process becomes much smoother.
The most groundbreaking content creation tool, that is, the Gutenberg editor in WordPress, is a block-based, user-friendly, and highly simplified page editor offering an immersive experience in which anyone—a novice or pro developer—could feel a difference in customizing and building pages with this editor. It features reusable blocks, full site editing, advanced design control, and other helpful features that can be useful for developing dynamic, really stunning websites without dependency on extra page builders or writing intensive codes.
To make the best out of WordPress Gutenberg, one needs a web hosting solution that makes sure to keep the speed, security, and reliability at hand. MilesWeb ensures the hosting solution you use is quick, secure, and reliable to let you enjoy what the WordPress Gutenberg plugin has to offer. Enroll with MilesWeb for your WordPress today so that you start enjoying all from the Gutenberg Editor for a completely flawless website development process!
FAQs
How to design posts and pages using the Gutenberg block editor in WordPress?
To start using Gutenberg and get the most out of your content creation process, follow these steps:
– Step 1: Launch the WordPress Gutenberg editor.
– Step 2: Learn the fundamentals of Gutenberg’s block-based interface.
– Step 3: Insert and modify various content blocks.
– Step 4: Use the Gutenberg editor to publish and manage posts or pages.
How can you update the Gutenberg editor to match your needs?
Among the ways to customize the Gutenberg editor, you would:
– Use custom blocks
– Enable full-site editing (FSE).
– Modify block settings; and
– Always use the latest version of the Gutenberg plugin.
What are the most common Gutenberg blocks for your website?
The most widely used Gutenberg blocks for websites are as follows:
– Paragraph Block: Adding text content.
– Image Block: Simple insertion and formatting of images.
– Heading Block: Organizing content with headings.
– Button Block: Creating call-to-action buttons.
– Column Block: For arranging content in multiple columns.
– Gallery Block: For showing a grid of multiple images.
– Video Block: For embedding videos from different sources.
– Table Block: For adding structured data tables.
– Quote Block: For highlighting key statements or testimonials.
– Spacer Block: For spacing the elements for an elegant design.
In what ways does Gutenberg play an important role in shaping the future of content creation in WordPress?
The Gutenberg editor strengthens the future of WordPress content creation by providing a block-based editing experience for full-site editing (FSE), thus enabling higher design flexibility without having to know a line of code. Gutenberg also promotes collaboration, accessibility, and performance while making WordPress friendlier and more scalable for the needs of modern web development.