To achieve this, an ideal web font should be readable and safe on the net. This goes on to say that the font renders well on all devices, operating systems, and browsers.
Nonetheless, selecting an appropriate font can sometimes pose a challenge. It’s typical to encounter visually attractive fonts but lack web compatibility, or conversely, fonts that are web-safe but lack visual appeal.
To lend a hand, we’ve meticulously crafted the compilation of the top 20 HTML web fonts ideal for your website.
What is a web-safe font?
In typography, each font is a member of one of five font families, categorized according to their design similarities. They are:
Cursive

Cursive fonts are similar to handwriting that usually has the letters clubbed together in a looped and flowing way.
This font style is commonly linked with individuality, self-expression, and calligraphic aesthetics. It is most suitable for headers, taglines, and blog post titles on your website, as opposed to body text. When employed as the default font, cursive can pose readability challenges.
Fantasy

Fantasy fonts typically exhibit decorative elements adorning each letter. Widely embraced in the realm of fiction, typefaces from this font family can promptly convey their genre and immerse the audience in the narrative.
For instance, this font classification finds extensive use in fantasy and science fiction films like Star Wars, Harry Potter, and Frozen.
Serif

The most significant features of the Serif font are the tiny additional strokes given at the edges of the letters. This font is used formally and for printing. It adds an elegance to the text.
Generally, websites use the Serif text for the main body content, as it has more readability.
The most popularly used Serif fonts include Times New Roman, Garamond and Cambria.
Sans-Serif

In contrast to serif fonts, sans-serif fonts lack additional strokes attached to their letters.
Many typefaces within this font family share consistent widths, creating a modern and minimalist appearance.
Sans-serif fonts maintain legibility at all sizes, making them an excellent choice for both printed materials and digital content.
Monospace

Every letter and symbol in Monospace fonts possesses uniform width.
As these fonts have consistency and they can be easily distinguished, they are commonly used for the typewriters and computer terminals.
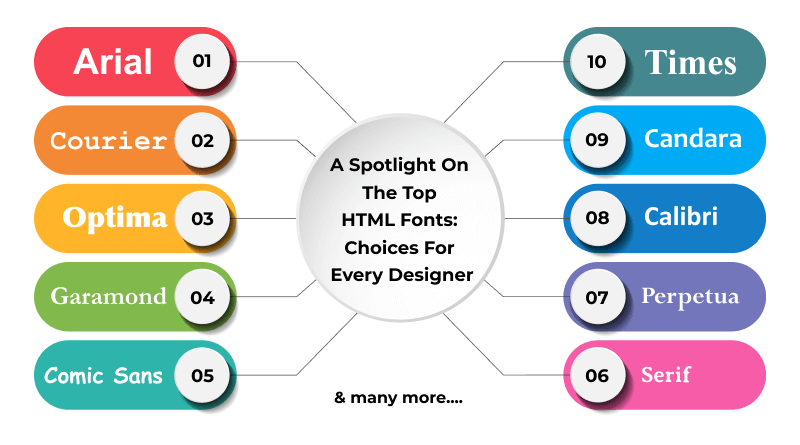
Top 20 Web-Safe HTML Fonts

1) Arial

Arial is a dynamic font that belongs to the sans-serif family that has a contemporary feel. Every letter is clean and gives a sturdy look.
Arial has remained a fundamental choice for on-screen text, thanks to its readability at various sizes. In fact, it serves as the default font for Google Docs.
Arial is commonly used for printed media like advertisements and newspapers.
If you are looking for a suitable font for your website or blog, then Arial is the best choice.
2) Arial Narrow

Arial Narrow represents just one of the 38 distinct styles within the Arial font family. Diverging from the original typeface, this particular style boasts a streamlined design.
The letters in Arial Narrow exhibit a compressed and tightly spaced appearance, making it an excellent selection for minimalist website designs.
For effective font pairing, consider using more robust sans-serif typefaces like Verdana and Geneva.
3) Times

The Times font exhibits exceptional legibility thanks to its prominent contrast and compact design.
People are more familiar with this font as this is found everywhere from messaging apps to books and in the commercial projects as well.
Initially, the Times font was used in the print media like newspapers and thereby it started being associated with academic content and journalism.
This font is the most ideal choice for creating a known and formal feeling for a website.
Moreover, this font is also suitable for the websites with huge chunks of content like blogs and online newsrooms as it makes the content look symmetrical.
4) Times New Roman

Times New Roman is a derivative of the original Times font within the serif font category.
This is a well-liked text typeface commonly utilized in printed materials like magazines and books. Additionally, it holds great popularity in HTML for its adaptability and readability.
Thanks to its professional font style, Times New Roman has emerged as the top choice for formal content featured in news publications and educational websites.
5) Helvetica

Helvetica stands as a versatile HTML font, thanks to its sleek design that complements various display contexts.
The sans-serif font is used by various brands. Notable examples include Jeep, Microsoft, Motorola, and BMW, all of which employ Helvetica for their logos.
In addition to corporate branding, the U.S. government employs Helvetica on its tax forms.
Moreover, this font type is well-suited for smaller-scale applications, including text displayed on e-readers and mobile devices.
6) Courier

Courier is one of the most popular fonts in the Slab Serif category. It comes pre-installed on all operating systems.
Courier has also been established as a standard font for movie screenplays. Consequently, if your website is related to the film industry, it’s advisable to include Courier in your site design.
Nonetheless, given its decorative classification, it’s recommended to restrict its usage to headers and titles.
7) Verdana

Verdana is a superb on-screen font, well-regarded for its legibility, even at smaller sizes and on low-resolution screens. This is largely attributed to its ample width and generous character spacing.
This font is not restricted to the on-screen typography. If you are in search for an HTML font that has good readability, this this font is an ideal choice.
8) Candara

Microsoft Vista OS introduced Candara to the mainstream, aiming to enhance legibility on LCD displays.
Characterized by its expansive character spacing, this typeface excels in readability, rendering it an ideal choice for display purposes.
Furthermore, Candara achieves a modern appearance through its fluid curves and open forms, making it well-suited for informal typographic settings like blog post titles and website taglines.
9) Geneva

Geneva exudes a sleek and contemporary aesthetic, courtesy of its uniform length, width, and character spacing.
This font is remarkably versatile and finds application in both display and body text. Its bold colours and slender strokes ensure legibility at any size, achieved through its balanced spacing and consistent character dimensions.
10) Calibri

Calibri stands as a widely embraced and favoured typeface, serving as the default font in renowned software packages like Microsoft Office and Google Docs.
With the rounded lines and crisp style, Calibri emanates contemporary vibe.
Furthermore, Calibri demonstrates its versatility by performing admirably across a broad spectrum of text sizes, ensuring exceptional legibility for digital and screen displays.
Thanks to its clean and adaptable design, Calibri seamlessly integrates with a diverse array of websites.
11) Optima

Optima draws inspiration from the classical Roman capital letterforms, creating an elegant impression through its generous spacing and harmonious strokes.
Optima provides the flexibility to customize the character spacing, allowing users to fine-tune their text presentation.
Although all spacing options are legible, widening the spacing enhances the font’s overall appeal, making it an even more harmonious choice.
12) Cambria

Cambria was meticulously crafted with consistent spacing and proportions, specifically tailored for a superb on-screen reading experience, even when presented in smaller sizes.
Its exceptional legibility owes much to its horizontal serifs, which distinctly highlight the endpoints of each stroke.
What’s more, Cambria exhibits remarkable versatility, enabling the seamless blending of its various font styles across headers, titles, and body text.
Writing styles offered by Cambria include regular, bold, italic, and italic bold variations.
13) Garamond

Garamond falls under the category of old-style serifs.
It’s a classic font that enjoys broad application in both print and digital media, gracing the pages of works such as Dr. Seuss’s books, Harry Potter volumes, and even the Google logo.
For websites aiming to infuse an antique yet enduring ambiance, Garamond proves to be an excellent choice.
14) Perpetua

Perpetua exudes timelessness, and sophistication. This font was crafted by an English sculptor whose inspiration drew from monuments and memorial lettering.
The characteristics of this font have inspired The University of Pennsylvania and Penguin Classics to feature Perpetua font in their publication content.
This font is considered ideal for an informational or an educational page.
15) Monaco

The Monaco font is used for the macOS X’s Terminal and Xcode applications.
This font belongs to the monospace font family and showcases a unique, pixelated design.
Owing to its distinctiveness, Monaco finds its ideal use in the decorative text of websites centered around coding or gaming.
16) Didot

Didot is a neoclassical font that marries classical aesthetics with a modern touch.
You can spot this font’s distinctive design on CBS News and The Late Show with Stephen Colbert.
Recognized for its pronounced contrast and heightened stress, Didot truly makes a statement. If you’re seeking a striking display font for your website’s headings, taglines, or titles, Didot is a worthy consideration.
17) Brush Script

Brush Script is a contemporary script font with an easy going and informal flair.
Its calligraphic style draws from handwriting techniques, making Brush Script MT an elegant yet legible choice for your website’s display font.
This font works beautifully for landing pages and newsletter pop-ups. However, given its distinctive elements, it’s advisable to use Brush Script sparingly and in larger sizes for maximum impact.
18) Lucida Bright

Lucida Bright falls under the category of slab serif typefaces and is recognized for its higher contrast compared to other Lucida font variations.
Its narrow design enables efficient use of space, making it a favourable choice for business reports, documentations, and magazines.
Notably, Scientific American magazine is among the distinguished users of this typeface.
19) Copperplate

Copperplate falls under the category of monotone fonts, exclusively showcasing capital letters. It excels as a choice for enhancing the visual impact of business cards and letterheads, particularly for display purposes.
When applied to a webpage, Copperplate can serve as an excellent choice for making headers and titles stand out.
The popularity of this typeface skyrocketed when it was prominently featured in the trademark of the television show “Who Wants to Be a Millionaire.”
20) Comic Sans

Comic Sans originated from the lettering style found in comic magazines, with a primary goal of exuding a friendly and informal vibe.
Nevertheless, Comic Sans is often deemed unprofessional and childlike by a substantial portion of the populace. There even exists a community advocating for the exclusion of Comic Sans as a font.
The font’s visual unpleasantness can be attributed to its subpar handling of visual consistency. The letters suffer from irregular spacing, varying widths, and inconsistent heights.
Why should you use an HTML web font?
Incorporating an HTML web font is essential for your web design, as it guarantees uniformity in text presentation across all devices.
The absence of an HTML web font poses the potential risk of alienating visitors, as your fonts may appear as indecipherable symbols when viewed on unsupported devices.
Here are some important reasons why you should opt for HTML web fonts:
Uniform Design: Use of the HTML web fonts rendered perfectly on any browser or device.
Font Fallback: In the event that your chosen font fails to load properly in a user’s browser, HTML web fonts will automatically switch to a default font available on the user’s device.
No Download Needed: You can easily embed the HTML font through any web-safe font provider to your HTML file.
How to manually add HTML fonts?
Manually adding fonts is an excellent choice for those who prefer to steer clear of plugins or desire to incorporate a custom font into their WordPress website.
Begin by hand-picking and downloading a custom font from a web font provider like Adobe Fonts, TypeNetwork, or Fonts.
After your selection, convert the font into a format suitable for web use. The Webfont Generator can be used for this purpose.
Once the file is in your possession, proceed to upload it into the wp-content/themes/your-theme/fonts directory.
Manually incorporating fonts with HTML can pose a challenge, as the HTML <font> tag is considered obsolete in HTML5. Presently, individuals rely on CSS properties to modify font-family attributes, colour, style, and other font characteristics.
Below is an example of how the inline CSS might look like as an HTML element:
<h1 style=”color:red;”>Inline CSS in Red</h1><p style=”font-family:Calibri; color:yellow;”>This is a paragraph in yellow text colour.</p>For newcomers, manually inserting HTML can be a perplexing and daunting task. Hence, acquiring a fundamental understanding of CSS and HTML can prove to be beneficial.
How to add HTML fonts with plugins?
Numerous plugins are at your disposal for integrating HTML fonts into your WordPress website. Nonetheless, we’ve streamlined the choices to the two most widely favoured options.
Easy Google Fonts Plugin
Easy Google Fonts seamlessly retrieves fonts from the Google Fonts directory and is compatible with any WordPress theme.
To get started, install and activate the plugin. Next, go to Appearance -> Customize within your WordPress admin dashboard.
Within the customization options, locate Typography -> Default typography, which will display various text elements like headings and paragraphs.
Select the specific element you wish to style. Then, head to the Font family tab and use the dropdown menu to make your font selection.
After you’ve made your font selection, you can further customize the weight, style, font size, and colour attributes while observing real-time updates.
Once you are content with the outcome, simply click on “Publish”.
Use Any Font (UAF) plugin
It is possible to upload any custom font with this plugin and UAF automatically converts it into a font that is web safe. After installing the plugin, you will see a “Use Any Font” tab on your WordPress admin bar. You have to click on this tab for activating the API key.
After completing the verification process, add the .tff, .otf and .woff font files and click on “upload”. This plugin will convert the custom fonts into web safe fonts. Moreover, UAF is also compatible with Flatsome that is used for live font customization for the Flatsome themes.
Incorporating an HTML web font will ensure a uniform appearance for your site across various devices. Moreover, it can contribute to achieving a professional, formal, or elegant aesthetic for the website, depending on the chosen font.
This article presents the 20 best web-safe fonts to help you decide. Let’s have a recap on some of the choices:
Arial: A timeless font suitable for a wide range of websites.
Times New Roman: Ideal for news and educational websites.
Cambria: A versatile choice available in regular, bold, italic, and italic bold styles.
Monaco: Perfect for websites related to coding or gaming, offering decorative text options.
Consider that every font possesses its own distinctive style, therefore, your quintessential choice should be a font that is not only easy to read but also reflects the essence of your brand.