On the road to becoming a skillful web developer, several common mistakes can be made.
Ever heard a web developer saying “It’s not a bug, it’s a feature”? Surely you must have!
Whether you are a newbie or an experienced web developer, you must have committed at least a few of these common web developer blunders.
It just takes one silly mistake to land you in hot water when it comes to programming. It not only affects the functioning of your code but also causes losses to an enterprise for which the project is built.
Below, we have revealed 100 common errors web developers make and how to overcome those. So, take a look through these popular mistakes you need to keep an eye out for.
1. Missing Semi-Colon
This one is on the top of the list because it is very common to forget a semicolon in the code. Even an experienced web developer may forget to end the statement with a semi-colon.

How to Avoid: Practice adding a semicolon before you start writing code. This will help you to quit the habit of missing a semicolon every time you code.
2. Postponing Your Action of Fixing Code
“Yeah, I’ll fix it later” is what comes to your mind when you spot a bug in your code. But that surely won’t help. This will only pile up your work and you may even forget to fix it later.
How to Avoid: Truly said, “Better do now than later”. As soon as you find a problem, make sure you fix it at the same time, instead of keeping it for the next day. In case for some reason you aren’t able to do it on the same day, create a “To-do” list and make sure you check it before starting your work the next day.
3. Not Paying Attention to Technical SEO
Developers usually depend upon marketers or content creators for the SEO component of the website. But, that’s not how it should be. For effective SEO, it should be done from the very beginning since the moment you build your site.
How to Avoid: As a developer, you must always make sure that all the pages contain appropriate alt tags, keywords, site-map, etc.
Related: 7 Important SEO Factors That Web Developers Should Be Aware Of
4. Unnecessary Optimizations
Optimizing the website for a few bytes? Is it worth? A lot of web developers spend most of their time optimizing the size of the site. But now or later, when the requirement changes your time is wasted.
How to Avoid: If you are building a site that may require frequent changes, optimizing it would simply a waste of time. Avoid spending a lot of time on optimizing for such sites.
5. Starting Work Just Before The Deadline
Getting closer to a deadline is no less than a nightmare. There’s a reason the client has set a deadline and you must respect that deadline and deliver the work in the given time. If you put a hand in the project only when the deadline is approaching, it’s not gonna help.

How to Avoid: Start working with your project as soon as you have got it. Divide your project into shorter milestones so that you stay on track. Set a deadline for yourself before the final one and make sure you follow a schedule to reach your milestone.
6. Building Non-Responsive Design
Most of the users browse the websites on their mobile devices, tablets and laptops. These devices can be of any screen size. Thus, it is important to keep this factor in mind while you build the website. If your content is hard to read on their devices there are higher chances that your website visitors will give up on your site.

How to Avoid: Always keep in mind that your design should be multi-device supported. Using media query you can build responsive website designs.
Related: Advantages of Having a Responsive Website
7. Using Outdated HTML
HTML has evolved over the past few years. But still today, most of the people write their HTML the old school way. For example: using <table> elements for the layout.
How to Avoid: Discard the usage of <table> element for the content layout. Start using the latest markup options and use HTML only to represent the content and not to display the structure of it. Using CSS to display your content is apt.
8. Copying/Pasting Code Blindly
Some or the other time, you must have blindly copied the code from the internet and pasted it, although you know it’s not right to do so. If you don’t know, let me tell you simply copying pasting will take you nowhere. When you code, you must know if something does or doesn’t work.
How to Avoid: Write code by yourself so that you’ll learn why and how it works. Even if you take help from the internet, understand the code and its logic before you make use of it. This way you will learn about the working of the code in depth.
9. Ignoring Cross-Browser Compatibility
Gone are those days when only Internet Explorer was used to browse the websites. In fact, on today’s date, there are many other browsers apart from Firefox, Chrome, Safari, etc. that users prefer for accessing sites. As a developer, it’s your responsibility to make sure that the website looks apt across all desktop/mobile browsers. If your site functions nasty in your user’s browser, they might lose interest in the site.
How to Avoid: Use cross-browser compatibility testing tools that are available. Check if any usability or functional issues are occurring in any of the browsers and debug the issues in real-time.
10. Working Too Much
Working too much? You know it can result in less productivity. A lot of developers think working a lot will help them build their site faster. Some of them even stretch for 3-4 days long without getting any sleep. Result? You become more prone to mistakes and of course, you know how much time it is going to take for troubleshooting a single bug.
How to Avoid: Taking enough breaks and getting proper sleep, results in more productivity. So, you must take breaks at regular intervals and sleep at least for 8 hours to increase your productivity.
11. Not Maintaining a Consistent Writing Style
Every developer has his own style of writing code, depending on the way they have learned to code. But not maintaining a consistent writing style is what will put you in trouble. When it’s time to troubleshoot an issue, you will have to go through your code at least a few times. For example, you want to locate the exact issue and your code is not consistently written you may get stuck.
How to Avoid: When you start to write, make sure it is well-structured and it has proper sections, as well as comments are included wherever necessary. Following a consistent pattern will not only be helpful for you but also help others to understand your code.
12. Ignoring Input Validation
User input must be validated on the client and server-side. “Do not trust user input” is what we all hear. The reason behind this is- the hackers can attack websites by submitting malicious inputs through a form.
How to Avoid: Although implementing validation may take a lot of time, but you should never ignore input validation and practice it into your code.
13. Bloated Responses
Your web page can be full of high-quality images which obviously will have heavy file size. The CSS and JavaScript files are quite huge. Due to this, the source code can be needlessly complex and long.
How to Avoid: Use minimalistic programming techniques, use libraries to simplify the program. Also, careful refactoring will help in modifying the source code of the program while still keeping the functionality as it is. Use compressed images with the help of some available online tools.
14. Ignoring Warning Messages
A lot of developers tend to ignore warning messages which later might turn into errors.

How to Avoid: Try to fix the warning messages as much as possible to avoid future possibilities of any code failures.
15. Autoplaying Videos With High Volume
While you might think that adding a video with full volume on the website will catch the attention of the user it can also become one of the reasons why the website might get closed as soon as the sound of the video annoys them.
How to Avoid: If you have integrated a video on your site then keep the autoplay setting off for it. Or you may low down the volume of the video or even remove the sound.
16. Not Planning for Portability
Not all the production environments will be the same as your local development computer. Issues may occur with hardcoded file paths, connection strings of databases or believing that all libraries will be available on the server.
How to Avoid: When you choose your coding platform, make sure it can run on load-balanced environments and that it can be scaled.
17. Writing Code Without Planning
Do you start writing code right away without much thinking and researching? Stop it right away! For smaller websites, it might work but for larger websites, it can be a mess.
How to Avoid: To write a high-quality code one must think, research and plan before writing the code. Doing this will only help in writing a clean and neat code without much of you re-work.
18. Not Fixing Broken Pages
Page not found error pages will let down the reputation of your site. There’s nothing more disappointing for a user than to click a link and see page not found error.

How to Avoid: Do keep a check on your website every now and then. Some online tools will also help you in finding the issues with broken web pages. As soon as you figure out such a page you should fix it by setting up page redirect.
Related: Why A 404 Page Is Important? How To Design It Creatively?
19. Not Ready to Scale
When starting on a project you might miss out considering future possibilities. What if the requirement grows at the later stage? If you aren’t prepared from the start, it may result in rework.
How to Avoid: At the beginning of your project, plan about the tiny details and work accordingly. It may take a while at the initial stage to implement the advanced functionalities, but surely it’s gonna save a lot of your time in the future.
20. Making Core Information Hard To Find
Hi-tech website? It may look cool. But what’s the point, if your users are not able to find the information that they are looking for? They have landed at your website for a reason: to learn more about the brand or to gain some information about the business. If the information is not easily accessible, they may leave your site.
How to Avoid: Display your information properly so that it’s easy for the users to find the information they need. Try to add important information from the homepage to the product or service pages, or any such page that will help the user gain some more information.
21. Time or Processor Consuming Actions in Request Handlers
Sending emails based on user action from the user request handler? This can be a mistake. For lesser requests it can be carried out easily but what happens when you scale your system and get a large number of requests sending confirmation emails. You face challenges like quota exceeded, connection timeout or your application response time reduces drastically.
How to Avoid: Having an external mailing service can be implemented for sending emails or notifications.
22. Too Much Refresh
Does your webpage need refresh action for every interaction? Every time your page is refreshed, it requires complete resetting of the page. Unnecessarily the action of downloading the page will get repeated and the user’s time will be wasted.
How to Avoid: Identify if posting back to the server is truly required. Few things can be implemented such as using client-side script where there is no dependency for server-side resources. Ajax techniques can be adopted or you can even make use of popular JavaScript libraries/frameworks that make carrying out of these methods much easier like KnockoutJS and AngularJS and jQuery.
23. Overlooking the Nonfunctional Requirements
It’s quite common to forget about some important aspects such as security and performance while you are trying to deliver something.
How to Avoid: Prepare a checklist and keep a track of these things so that you don’t miss out on the important nonfunctional requirements.
24. Writing Too Big Functions
Although you may not initially plan of writing a huge function, once you start writing it, you keep on adding script based on the expected outcome of your program. Within no time you reach 500+ lines of the code.
Lengthy functions are difficult to debug and maintain. For example, it becomes tough to understand what exactly each line of code does. Too many paths through the code create a mess.
How to Avoid: Write simpler and shorter functions. Your function should not include many AND or OR. It should not contain more than 8 total if statements, switch statements, or looping constructs.
25. Creating Code That Should Work
With the code running on a server or whether it’s JavaScript, you may have tested the functionality of the code and checked if it works. But it is not necessary, that it will still work when deployed. Such types of issues may not only impact the user but also give an opportunity to hackers.
How to Avoid: Ensure that you enforce good techniques to avoid errors. Cross-check for any occurrence of errors in the functioning of the program.
26. Putting Blame on Others
“Mistakes grow your brain” – Jo Boaler.
Making mistakes is still okay but accepting it, takes a lot of courage.
Certainly, a lot of IT professionals and developers are quite self-centered. But it doesn’t mean one should deny the mistakes they made. While you do this, you may put the blame on others which puts them in trouble.

How to Avoid: Don’t freak out when you commit a mistake. Admit that it happened and ensure that you correct it. Owing a mistake is an important part unless you won’t be able to fix it.
27. Writing Forking Code
To support all browser versions you create a code that fulfills each possible scenario which later becomes a mountain of multiple if statements. Now, when the browser version is updated, the code becomes heavy and unmanageable.
How to Avoid: Use feature detection in your code. This will help you reduce the amount of code and also make it effortless to read and manage. You can even use a library like Modernizr that automatically helps provide fallback support along with feature detection.
28. Trying on One-Liner Solution
Most of the programmers aim to write an excellent piece of code. While doing this, you try out a combination of functions that combine multiple lines of code in single ones. But, does this make it a clean and readable code? Probably it doesn’t.
How to Avoid: Focus on your code accessibility first and then on sleekness.
29. Grabbing Solution Without Confirmation
A lot of developers are habitual of implementing the very first solution that they find on the web for the problem they are facing in their code. Finding a solution is not at all difficult but you should think about the complexities that can arise in the code by simply using it in your code as it is.
How to Avoid: Find multiple solutions to the problem that has arisen. Pick the one that will work correctly and function as expected. Additionally, it should be easy to maintain, understand and read.
30. Not Giving Importance to Styling Issues
Coding style issues are the thing that developers tend to ignore. For a newbie, it might be tough to think about the impact styling issues might have on code, but eventually, it will become clear that once the code quality is compromised it becomes screwed up.
How to Avoid: Follow the best practices, adopt a habit of checking code or run tools that will analyze code for potential errors.
31. Declaring Variables Globally
Did the variable fail to initialize? That’s probably because logic flow didn’t go through the initialization code or maybe you forgot to initialize, or perhaps variable got initialized properly but then got reset by some other function to an unexpected value.
A lot of possibilities, but there’s no perfect method to figure out other than executing one program section at a time while keeping a keen eye on the variable. It can be frustrating to know that the cause of the problem you’ve been running after, is your ‘global variable’ which is modifying values unexpectedly.
How to Avoid: Declare variables globally only when it’s the necessity. If you have multiple functions in your code where these variables will be used, in such cases avoid it strictly.
32. Overlooking Proven Practices
Practices like test-driven development, deployment automation, code reviews, quality assurance have certainly have proven their importance in an infinite number of projects. But not all developers think the same and they use their own methods for the development.
How to Avoid: It’s not a bad idea to use your own logic and write the code but at the same time you must consider the proven practices that the developers have already made use of.
33. Excessive Planning Before Writing Code
Having a plan before your code is a good practice, but too much of anything is bad. Perfection doesn’t exist in the world of “coding”. Having a basic plan is okay but a detailed plan could be a waste of time.
How to Avoid: Get started with small features at first, avoid planning all features at once.
34. Hushing Up The Errors
There are a lot of ways to bury the errors like by capturing and overlooking exceptions or by using libraries that don’t notify errors (for example jQuery). But there comes a situation when fixing all those errors becomes important, now that’s where it becomes challenging you can even feel clueless as from where to start.
How to Avoid: Make a habit by logging those neglected errors so that you can analyze it later. Which will help you in fixing them later?
35. Using Meaningless Names
While using a variable or a function, deciding their names is an important step. If you use random names that don’t add any meaning to the code, it will be a hard time for the other developer while reading your code.
How to Avoid: Define the name of a variable or a function based on its purpose. This will give a general idea of what that specific piece of code does and at the same time, it will help you as well as other developers understand the code in seconds.
36. Messy Content Layout
The most important factor that drives traffic to your website is your “content”. The overall structure of this content will determine its gain or loss.
A very common habit of any user is that he will take a glance at the information and read the points that catch his interest on the page. If you just put a block of content ignoring the heading, sub-headings, bullets, font formatting, etc. it will look awful making your user turn away from your website.
How to Avoid: Here are some quick tips:
- Update your content now and then (aesthetically) to make it look perfect.
- Add enough white spaces between your content so that it looks clean.
- Use images and margins wherever necessary to split a big piece of content.
37. Giving Up Plans Too Soon
Not committing to a strategy can make your system incomprehensible. If a fault is found in your code you can always say that the code is still in progress. If a module is partially done and you continue to do it later, it can result in a tightly-coupled code. This obstruction arises when a new person takes charge of the project and they think that following their way is more important than architectural consequences.

How to Avoid: Stick to a plan or a strategy that you have already decided. Leaving the plan at an early stage will cause a challenge in the further stage of the project.
38. Sticking To a Plan That is Less Likely to Work
The way of leaving the plan can cause problems, in the same way, sticking to a plan can also put you in trouble. If you doubt that your plan might not work then carrying it out unnecessarily will be a waste of time.
How to Avoid: Share your plan with your team and take inputs from them when things get complex. A different angle is what you need sometimes to figure out the solution.
39. Too Many Pop-Ups
A lot of users get annoyed with the pop-ups on a website while they are engaged in the content or they have clicked a link. If their purpose of coming to your site is not fulfilled and you keep showing them pop-ups, all they will do is click the close button of the browser tab.
How to Avoid: Don’t stop using the pop-ups, instead use them wisely. Place them logically on the screen only when you have something really important to show on your site.
40. Not Involving Anyone
At times, you think what you are building is the only right way. But maybe that’s what “you think”. If you keep on working on your own all the time and don’t share any ideas with your team members, you won’t get any new ideas or inputs.
How to Avoid: Keeping in touch with your team is really essential. Do share your progress and your thoughts with them, you never know what additional knowledge you’ll get to learn.
41. Endless Scrolling
This is a very commonly used feature and also a very familiar one. Facebook, Twitter or Google image search are the best examples of infinite scroll. The content is loaded only when the scroll action is performed by the user eliminating the use of pagination.
Although this feature looks amazing there are few shortcomings. Say for example the user is searching for something specific, the endless scroll can get annoying and users may go away even before they have started.

How to Avoid: Photo gallery is the best place to use infinite scroll rather than other pages. You don’t have to compromise your design to avoid the problem mentioned above. Simply using filters on that page will help in narrowing the search that will help the user to get the data he is looking for.
42. Denying The Ownership of Your Code
Wondering why would a developer disown his own code?
Imagine you have a pet dog that bit one of your neighbors. What if they come yelling and ask whose dog is that?
Will you take up the responsibility? Accepting that it’s yours is surely gonna put you in trouble.
So the first thing you’ll do is remain quiet. Isn’t it?
Similarly, when your code performs well, you’ll be the first one to take the credit. But what happens when your code is full of errors? You’ll definitely be asked “who coded that?”
How to Avoid: Take ownership of the code you wrote. Disowning the code will only create confusion for others. For this, work hard from the beginning so that your code is readable to you and others.
43. Not Using Data Structures Correctly
Using lists instead of maps is the most common mistake in data structure while managing a list of records.
How to Avoid: Use a Map to manage a list of records. The main purpose behind using this is, looking up records with the identifiers maps is much quicker than lists.
44. Not Taking Backups
What’s more disappointing than losing your valuable code and writing it from scratch?
Spending days and nights to write your code and losing it within seconds can surely give you a heart attack!
A hard disk crash is a very common cause and it happens too frequently.
No doubt, with the growing technologies you may get your data recovered. But before that, you will have to reinstall your operating system and what not!
How to Avoid: Do take a backup of your files on a timely basis at least once in a week. Not on the same disk but back it up on a different disk location or on the cloud.
45. Bad Code? No! No!
We all know what happens when the deadline is approaching. It’s very natural to write bad code under pressure and there’s nothing wrong with that. The client or the manager is not in a state to compromise with the deadline so you have no option but to code.
How to Avoid: Be flexible to write a good as well as bad code. But don’t forget to come back to your code later and fix the can of worms.
46. Keeping Knowledge Only to Yourself
Beyond the shadow of a doubt, a developer learns a lot of new things while he writes the code. It can be some tips and tricks, or maybe some shortcut or something new that you just discovered. But what’s the use of that knowledge, if you don’t share it with others?
How to Avoid: Do share your experiences, write comments and tell others why and how things are working as they are so that they learn new things about the project and its working.
47. Neglecting the Debugger
Whether your program works fine or it has some bugs in it, using a debugger is very important. A debugger helps the developer to understand what exactly your code is doing.
Although a function generates accurate results, you might later discover that it’s not functioning the way it was required. The chances are either it’s not detecting possible input values or it’s not handling possible legal input values.
How to Avoid: Using a debugger will help you with an in-depth understanding of what your code is doing. So, always use a debugger in your program to get a complete insight about it.
48. Adding Text in Images
Adding text inside the image will add no value to your SEO. But this is a very commonly made mistake. The search engine can’t read the text inside the image as we humans can. Ultimately, it’s similar to not using any text.
Especially for those websites that have a banner on their website with a text in it, the search engine thinks that the H1 tags and subheadings are missing. This factor can kill your SEO badly.
How to Avoid: Include a text layer over your image instead of adding text inside the image. By doing this the text becomes readable for the search engines which will benefit in your SEO rankings.
49. Hating the Errors
Seeing those little red error message upsets you? Don’t be.
Errors are the sign that you are evolving.
Novice programmers might hate errors while expert programmers love them.
How to Avoid: Look at these errors as an opportunity. Dealing with them will help you make progress and learn from it.
50. Complex Registration Forms
Gone are those days when you had to take a mountain full of information from the user to register to your site. If you add a lot of mandatory fields and validations the user may get annoyed and leave your site.
A simple form makes the registration process smooth.
How to Avoid: Only add basic fields in your form that won’t bother your users to fill in. Compare other websites of your community and study what info they have added.
51. Not Giving Feedback to Managers or Clients
How will your manager or client know that the project is in progress and not stagnant? Until and unless you give them the status of the project, they won’t know. They become insecure and impatient about the project.
How to Avoid: It’s vital to keep posted about the project to your clients or the manager. If you have maintained a common spreadsheet add as much the latest information as possible about the project. Not only your client and manager will know the progress, but also other team members can view and understand about it. This will ensure to know that everyone is on the same page.
52. Showing That You Know Everything
After hearing the word ‘Developer’ people think you are a magician and they come up with all sorts of technical issues they are facing. Whether be it a programming help or an error with the software while installing it on their computer. If you don’t know the solution to their problem, don’t try to deceive the situation.
How to Avoid: You don’t know anything and everything in the world, and that’s okay. You don’t have to feel insecure that you don’t have the answer. Tell them that you will get back to them with a solution later and study the scenario first.
53. Not Taking Help When You Are Trapped
Taking help from someone or Googling the problem doesn’t mean that you are weak. As mentioned earlier, it’s not necessary that you know all the answers. If you are stuck at some point and take help from someone who won’t have any matter of doubt that you are less skillful.
How to Avoid: Don’t hesitate to take help from people whenever you need it. Don’t fear what people will judge about you, instead they will see your efforts and take inspiration from your willingness to learn. That’s how you set an example for others.
54. Defending When Your Code is Criticized
At least once in your lifetime, you will meet a developer who has far more skills than you and might find faults in the code you wrote. At this moment, you might feel offended and start defending yourself to save your dignity.
How to Avoid: In such situations, if you are sure that what you have coded is 100% correct, defending yourself is okay to explain your reason. But if it’s your fault do not feel bad about accepting the mistake. This will not put you down in any way. If you keep defending it will only lead to more conflicts.
If your code needs refinement, it’s only a reflection of the code’s fixation, not yours so don’t take it personally.
55. Too Much Confidence in Your Own Code
Having confidence is okay, but overconfidence in your code can put you in trouble. Just because you wrote something doesn’t mean that it will be error-free.

How to Avoid: As you keep working, you learn more about new things and gain more knowledge. Keep a timely check on your old code to know how you have progressed over the period of time.
56. Attending Meetings All Day
In your journey of becoming a developer, you will notice that you spend most of your time attending meetings. There comes a point when you do meetings the whole day. If you spend your valuable time like that, you won’t get any productive output.
How to Avoid: It’s okay to skip some meetings, if they are not that important. Utilize this time in doing some productive work.
57. Ignoring The Need of Zoom-in on Mobile Sites
You worked hard to get that design of your website perfect, but what’s the point if your user needs to hold a magnifier to read the content on your site? This only makes it inconvenient for them to use your site on mobile devices.

How to Avoid: Enable zoom in for your site to allow your users to read the content effortlessly. They will simply pinch and zoom-in to the text which they want to read and grab the information they want.
58. Not Knowing How Things Really Work
Never miss an opportunity to gain knowledge on how things work and learn about the basic issues. Even though you may not need it now, but it doesn’t mean it will be a waste of time.
How to Avoid: Spend time on knowing how things really work. When you learn more about a project, it’s not necessary that you will make use of it immediately, in fact, it will help you in the long run for future projects.
59. UnFriendly Drop Down Menus
We all know how important it is to display your website on mobile devices perfectly.
Well, not only mobile devices but these days, a lot of people interact with their touch screen PCs too.
Fancy drop-down menus are surely attractive but the one that requires a mouse-hover may not be compatible with all types of devices.
How to Avoid: Keep it simple. Don’t try and put a lot of effects like mouse hover in the drop-down menu of your website.
60. Not Knowing Optimizations
Improving code quality and efficiency is what you might miss out. Or if not done right, can mess up with the functioning of your code. If you want to do flawless optimization, you need to follow a strategy that will need the experience to get it right.
How to Avoid: Optimizations cannot be learned in a jiff. You need to invest a lot of time, explore as much as possible, perform analysis and look into every system involved in the process.
Discover about algorithmic complexity, protocols, how to measure general performance, database query evaluation, etc.
61. Ignoring to Test
Thinking that your site performs well and that it is the best version of your website can be a misconception. A lot of mistakes can be avoided, if you carry out proper testing.
How to Avoid: Testing helps you discover which content, call to action, graphics, forms, or any other aspect works best for your targeted users. Testing methods like A/B testing lets you compare two versions of a page and help you decide which one works best for your audience.
62. Overestimating Your Own Style
Multiple people work on bigger projects, where you might work on one module and at the same time other team members on another one. Sticking to your own coding style can be good but your co-workers might not be able to adapt your way. Especially if your way of coding is uncommon, it will become difficult for the other teammate that will work on your already built project.
How to Avoid: Follow a working style that is common and will be helpful for other team members to coordinate. Adopt a style that everyone working under the same project should be on the same page without any complexities.
63. Not Considering Code Quality
Simply writing code and making it work should not be your only moto. You must also focus on the readability of your code. Messy code is nothing but a wastebasket. It becomes unusable and non-recyclable.
How to Avoid: Never ignore the worth of code quality. Think of coding as a way to communicate implementations and your task is to communicate the implementations through your code.
64. Idealizing Your Developer Toolkit
Some developers love sublime while others love using vim. Staying glued to your command-line tool won’t be a good idea always.
How to Avoid: Be flexible. Shift to other code editors as the need changes. For Java using Eclipse is a perfect one while Sublime is good for dynamic languages, at the same time Visual Studio is amazing for writing IDEs.
65. Too Big Headers & Graphics
Headings and graphics on your website provoke the users to scroll and get their relevant information. At the same time, it can also become a distraction and the crucial piece of information might stay out of their sight.
How to Avoid: Make sure that the content you choose to highlight in headings is relevant and fits on the screen correctly. The main objective of this is to make important content on your website easily accessible to your visitors. One of the best examples for this is the newspaper, if you may have noticed the important news is always placed “above the fold”
66. Rabbit Trails
Think of the situation where you are trying to find a solution to the problem. While you start your research to the answer, another one arises and yet another and so on. After some time you realize that all this while, you only wasted your important time and you still don’t have an answer to your initial problem.
How to Avoid: Do not lose track of your primary problem. Stay focused on what you were looking for and don’t get diverted.
67. Making Use of The Wrong Tools
Taking decisions only on the basis of what you know is erroneous. You may have a lot of knowledge but it doesn’t mean you should not learn new tools. Each new challenge that you face, brings a different context that requires a different tool.
How to Avoid: Be open to using different technologies, frameworks, libraries and languages.
68. Using Same Old Shortcuts
Developers are habitual to using shortcuts. As time goes by, you still use the same old shortcuts and don’t learn the new ones.
How to Avoid: Master the art of shortcuts and learn a new one as much as possible. You may not realize but using them every day makes your work a lot faster. Although it’s a matter of just a few seconds using hotkeys and shortcuts will have a positive impact on your coding speed.
69. Not Making Values Configurable
The requirement can grow even after the project is already started. You will have to learn to deal with them and plan your project at the initial stage accordingly. Your code can get complicated, if you don’t plan it from the beginning.
How to Avoid: Make use of constants and configuration files wherever possible. Be prepared for any changes that might come.
70. Disordered Pages, No Whitespace
Trying to fit too much of content on a single page will only make your page look messy. Nasty looking pages are a big no-no! Making users run away from your site. Not adding enough whitespace in between the content looks foul.
How to Avoid: Add an adequate amount of whitespace where there are large chunks of text. This will make your design look clean and elegant.
71. Not Exploring the Components of Libraries
Using a few libraries will not make you an expert neither it means that it’s suitable for every circumstance that comes in the course of your project.
How to Avoid: Each of the products has its subtleties that you’ll discover only when you start using it on a regular basis and scrutinize it. Pay attention to every component you use, you’ll get to learn something new all the time.
72. Long Journey of Clicks
A user visiting your website is in search of something specific apparently. If you trap them on your website by making them click too much to reach their desired information, it can be bothersome for the user.

How to Avoid: Make the flow of your website so smooth that the user finds the information instantly, instead of browsing through countless pages or clicking one link after the other.
Make it convenient for your users to get the information they want without a hitch. Taking them through a long journey of clicks will have a negative impact on your site.
73. Only Writing Tests to Pass
Writing tests that will pass is quite obvious. Most of the times you only write a test that will pass and show successful output. But what about the tests that don’t fulfill the condition?
Let’s take an example where a mobile number is required. A mobile number is 10 digits. When you write a test and input a 10 digit number, undoubtedly it will show successful results. But what if an 11 digit mobile number is entered? Should it pass the condition? Obviously no!
How to Avoid: Consider writing tests that won’t pass.
Pass tests are required to make refactoring and reorganizing a project at the same time writing tests that won’t pass is important to keep track of issues.
74. Excessive Use of Images and Animations
Images on the website make it engaging. But excessive use of images can be a distraction. The same goes for animation. A limited amount of animation can be attractive and grabs user’s attention but excessive animation can be annoying. They don’t have time or patience to watch a full cycle of an animation.
How to Avoid: Too much of anything is bad. Use images only where it is suitable or is going to add value for the user. If you are adding a full page animation on your site, give a provision for a skip button to your users.
75. Ignoring the Working of Your Build
You must be checking your build and it might even pass the test. But it’s not necessary that it will work without any obstacles. Even after the build passes it might not really work. In fact, it might be tough to fix if you put it on hold.
How to Avoid: Test the build and its working immediately. Adopting this habit will fringe benefits and no gains.
76. Spending Hours Solving the Problem and Not Documenting it
You may come across a problem that no one on the internet has faced it till date. After spending subsequent hours on it, you crack the solution. You just solve it and keep it aside. What’s the use?
How to Avoid: Try to help other people on the internet. Prepare the content and post the problem with its solution on technical forums so that it will be helpful for other developers too. Not only other developers but it can be helpful for you too in case you face the same problem next time and have forgotten about the solution.
77. Too Many Comments Or No Comments At All!
Comments are the wild card of the code. As mentioned earlier, anything done too much is bad. The same thing applies to comments. Adding comments about obvious things will only make your code lengthy. Not writing comments will make it difficult for you as well as other people to understand the purpose of the code.
How to Avoid: Name your functions and arguments appropriately so that there is a lesser need for the comments. Only add comments where the scope of confusion can arise and adding comments will give it clarity.
Here’s a quick tip: While writing a comment instead of “what” is this code doing, answer “why” this code.
78. Ignoring Data Analytics
Analytics is the most important tool for any website but it’s mostly underused by a large number of developers. Not using analytics means appearing for the examination and not reviewing the results.
How to Avoid: Track the progress of your website with the help of analytics. You get a clear picture of which part of your website is doing well and which pages have lesser or higher visits. Acknowledging these issues on your site will help you in figuring out the exact problem areas and fix them.
79. Not Maintaining Documentation
If you are a web application or a software developer, missing out your software documentation is a big misstep. Not providing a “how-to” guide to your user can put them in a jumble which you surely don’t want.
How to Avoid: Prepare reliable documentation that is easy to read and understand. Include screenshots with proper arrows and explaining how it works. This will work as an upper hand in simplifying the working of your application and this way the user will learn more about your product. Moreover, it will help down your support cost.
80. Adding Sliders
Developers love sliders- What? You don’t?
Most of them do!
The slider is just a fancy feature that adds zero value to your SEO. Instead, it makes your site slow and bulky because it loads additional JavaScript.
How to Avoid: To save your website from SEO backfire, find some alternatives to sliders. Create unique designs that will grab the attention of your user and your SEO is not hurt. Until and unless it’s very important strictly avoid using them.
81. Using Complex URL Structures
mydomain.com/category-page.php?category=footwear&type=casual-shoes&colour=black
mydomain.com/footwear/casual-shoes/black
From the above two URLs which one looks more clean and pretty?
The later one, right?
Search engines hate ugly URLs. So do we humans. If you still are using the same old complex way- stop it right away. Using complex URLs are a big no-no!
How to Avoid: Use URLs those are simpler to understand. Build the URL structure that can be easily understood and is simple to read.
82. Using Complex Navigation
Developers often take navigation as granted unaware of the fact that it is a major aspect to make your visitors view more pages of your site and not just homepage.
An element that impacts the most on the usability of your website is “Navigation”. The complete flow of your website should be simple and easy. The challenge begins when you have numerous pages on your site.
If navigation is done wrong, the user is most likely to hit the back button on your site.
How to Avoid: Be clear and specific about the purpose of each page on your website. Figure out the relevancy and encourage them to click other links on your page by offering them components that hold their interest.
83. Not Optimizing Images
Image optimization may not be the most important factor of your website but it still matters and one should not ignore it.
The majority of the users stay on-site if it loads in less than 2 seconds. If your website takes more than 3 seconds to load, they are likely to leave your site. As a result your bounce rate increases.
How to Avoid: Compressing images will help your page load quickly and helps in improving the speed of your website enhancing the user experience.
84. Meaningless Registrations
Why ask users to register when it serves no benefit to them?
A lot of pages say for example blog page asks the user to fill in their information to read an article. Just to read one piece of content, a user may not feel the necessity to fill in all his details.
How to Avoid: Take information from users only when it’s necessary. Needlessly asking them to fill in the details is only going to bother them.
85. Using Fancy Unreadable Fonts
Everyone loves presenting text in fancy fonts, thinking it will make your website look beautiful. Sometimes, these fonts are extra fancy that it makes the text unreadable and that part of your website remains unnoticed.

How to Avoid:
Pick fonts that:
- Won’t create much impact on readability.
- Matches your message or brand identity.
- Has less handwriting qualities.
Even simpler fonts can be appealing, you just need to pick the right one.
86. Not Using Default Functions
Although coding your own functions is a good idea. Writing customized functions that are already available for you is simply a waste of time.

How to Avoid: You must also take into account the default functions. A lot of frameworks have their own set of functions that make your work a lot simpler and save a lot of your efforts and time.
87. Missing H1 Tags
There can be many reasons for not using an H1 tag on your website. Either because there is no place for it on your site or maybe the design will change.
Not using an H1 tag will badly impact your SEO.
How to Avoid: Use a descriptive H1 tag above the fold to explain the purpose of your website. Do include your targeted keyword as this will help in boosting your website rankings in search engines.
88. Choosing Poor Web Hosting Provider
Selecting a bad web hosting provider is a common mistake that a novice developer commits. Without thinking about the impact it will have on the website, choosing a random web hosting provider is what one must avoid strictly.
Web host plays an important role in every aspect of your website, be it website speed or SEO.
Don’t just choose a web hosting provider because it is cheap.
How to Avoid: Do complete research before choosing your web hosting provider. Check out their reviews, compare their prices, features and then pick the best one.
89. Making Changes Directly On Server
At least once in a lifetime, you must have done this. When your client has asked you for a minor change and you took the quickest route and made those required changes directly on the server. This way you are free from the allotted task and the client is happy too.
The problem arises when these changes are not replicated in the repository and you upload the same old files in the next deployment. Your client is surely gonna get upset seeing the issue over again.
How to Avoid: Whenever there is any demand for a change first make the changes on your local file and then upload it on your server. This way you can save yourself from any rework and multiple versions of the files.
90. Not Backing Up After Website is Live
A lot of you think that once the website is live your responsibility is over. But that’s not how it should be. Your client is dependent on you for his website as he might not be aware of all the factors related to a website. It’s your duty to take care of it even after the website is deployed on the web. Especially, when it comes to web hosting. Most of the time, the web hosting account is due and the client doesn’t know. Once the hosting account gets expired all the website files are lost and if you don’t have its backup, the client is going to be furious.
How to Avoid: Keep a track of the web hosting account and do take timely backups, so that even after the hosting account is expired you don’t lose any website data.
91. OverCrowding the Features
Adding too many features often confuses your users and causes an increase in the bounce rate. If there is no need for any multiple call to action buttons and you still add it, the user will be completely mystified.
How to Avoid: Ensure that you keep all features in the account and only add the required and necessary features to avoid overdoing.
92. Not Keeping Important Content Above the Fold
Assuming that most users are willing to scroll and so you can place any important information anywhere throughout your site, can be a big mistake. In case you don’t know what is above the fold, let me tell you that anything on your website that isn’t visible immediately and requires scrolling is called below the fold.
How to Avoid: It’s truly important that you include all the important information above the fold. Show your visitors what’s the best thing you are offering so that it makes them curious to scroll through your website.
93. No Search Box
Users are habitual to type and search for the information they are looking for on a website. If you fail to provide them with a search box, the users won’t be able to find the information effectively. Not providing a search box will waste a lot of time and effort of your visitor.
How to Avoid: Do include a search box on your website on the top of the header in the navigation menu that’s clearly visible or in the footer. Also, make sure the search box works, else it will show no results or irrelevant results even though you have that information on your site.
94. Placing Call to Action Under The Table
This generally happens with e-commerce sites where there are product pages. The first thing that should catch the attention after visiting a page should be “Buy Now” or “Add to cart” button. Despite that, some websites focus on providing information about the product and its features instead of asking the user to make a purchase. Although this may help the user in gaining the maximum information about the product it can create confusion about the purpose of the page- “purchase or description” of the product?
How to Avoid: Place the call to the action button above the fold and pay attention to the color or the size of the button. The product description can also be shown by adding a “read more” button.
95. Showing Too Many Ads
Ads can be annoying and especially, if placed wrongly can even torture your visitors. We know for a lot of blog owners, ads are the main source of income but if it bothers even in the slightest way, it will be doing the same to your visitors.
How to Avoid:
- Do not place noisy or flashy ads on your website.
- Consider user experience while placing the ad on your site.
- Don’t place more ads than content on your pages.
- Strictly avoid full-screen ads.
96. Overcrowding the Header
Heard of the phrase “The first impression is the last impression?”
What’s the first thing a visitor sees on your site after visiting it?
Yes! You guessed that right- “The Header”.
Putting a lot of items in your header is generally seen on e-commerce websites. This is the perfect place to show important information like the promotional text of contact details. However, it becomes an obstacle for the user when too many items are placed in that area and the user gets confused about what to focus on.
How to Avoid: Include only important things in your header area such as shopping cart, offers, navigation items, search box, etc.
97. Horizontal Scrolling
The websites with horizontal scrolling are clearly defying the norms of a standard website.
Users can miss some information on your site if you have a horizontal scroll bar.
The current trend is of vertical-scroll on the websites and obviously to add all the information on your site, you will need to add a vertical scroll. Imagine scrolling a website vertically as well as horizontally at the same time. It will become so inconvenient for your visitors.
How to Avoid: Use only the vertical scroll on your website. They are simpler to implement and more commonly used. Even the users are used to vertical scrolling and not horizontal scrolling.
98. Relying on Site Builder Tools
Simply drag and drop and your site is ready! Sounds cool?
Taking shortcuts will not always lead you to the right path. The performance of your site will be impacted, if you use the site builder tool.
How to Avoid: It’s always better to use coding or purchase themes or content management platforms such as Joomla, WordPress, etc.
99. Prioritizing Visuals Over Text
Although more images may look modern and sophisticated it can badly impact your SEO. As mentioned above in search engines do not understand the content inside images. Adding more images and less content will only push your website rankings downwards.
A lot of images can also make your site slow which is damaging for your SEO.
How to Avoid: Add a lot of content in the form of text on your website. Search engines read and understand the text. None of the elements matters as much as text does. Do add images along with enough text to make it look pretty.
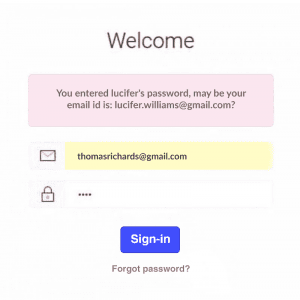
100. Incorrect Error Messages
When there is a need for showing an error to the user, such as incorrect data input. Your error message should be clear enough to tell the user what exactly the problem is.
See this below example of how displaying an incorrect error, can cause problems.
 How to Avoid: Write well-crafted error messages. Through the error message, the user should be able to understand what should be done next to fix it.
How to Avoid: Write well-crafted error messages. Through the error message, the user should be able to understand what should be done next to fix it.
If you are a newbie, we do not intend to hurt your feelings by pointing out your mistakes. Our only purpose is to make you aware of the day-to-day mistakes a web developer or a designer or a programmer make and help you to prevent them.
How many of the above mistakes have you done already? Tell us in the comments section below.
Do share some of your error experiences as a developer that you have made in the past and how did you overcome them?