The article will guide you on how to use the information in GTMetrix performance reports to help improve Magento site performance.
What is GTMetrix?
GTMetrix is an online tool that analyzes website speed and performance optimization. In GTMetrix you need to provide a URL for GTMetrix to analyze and it will generate a detailed performance report for your site. This report contains statistics and specific recommendations that you should follow to improve your site’s performance.
# Steps to run GTMetrix Performance Report
Perform the following steps to run a GTMetrix performance report for your site :
1) Using a web browser go to http://gtmetrix.com.
2) In the text box for Analyze Performance, type the URL for your website.

3) Click on GO. GTMetrix now analyzes your site.
The completion time for analysis depends on how busy the GTMetrix site is at the moment and also on your site’s speed. It may take several seconds to a minute.
4) Once the analysis is completed, it displays the performance report for your site.
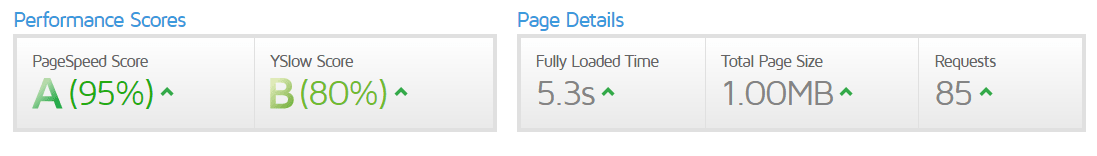
• In the Summary section, you can see the Performance Score, and Page Details statistics.

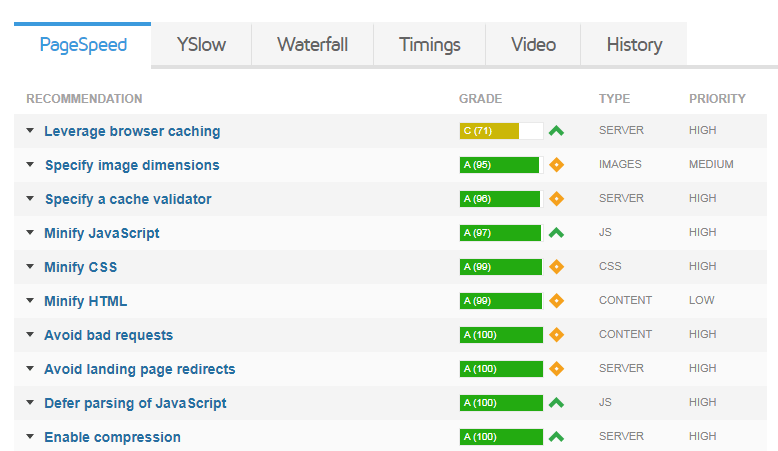
In the Breakdown section, you can see specific Recommendation, Grade, Type, and Priority. These parameters suggest you how to improve the site’s performance, with the areas that need the most attention listed first.

# Learn to analyze GTMetrix results
GTMetrix performance report provides a lot of information about your site. Like in the breakdown section there’s Page Speed and YSlow tabs present that provide the recommendation that may directly impact your site’s speed and performance. It provides the performance grade and a description for each recommendation. Recommendations are lined based on their priority. An important one that can impact more on your site is displayed first.
Following are recommendations that affect most on site’s performance :
Enable gzip compression (Page Speed) and Compress components with gzip (YSlow) –
By enabling gzip compression the size of each file gets reduced that is served by the server.
• Defer parsing of JavaScript (Page Speed) and Put JavaScript at bottom (YSlow) –
It is suggested to place as much JavaScript code as possible at the bottom of the page. It ensures that the visitors see the page while the browser downloads the JavaScript. Otherwise, the browser needs to download the JavaScript before it renders the page and shows it to visitors.
• Serve resources from a consistent URL (Page Speed) and Reduce DNS lookups (YSlow) –
If there are few domains that your site uses to serve content, then it indicates there are a few times a web browser must look up where a domain is hosted.
• Make fewer HTTP requests (YSlow) –
It asks you to combine CSS and JavaScript files into single CSS or JavaScript files that reduce the amount of HTTP connections and help decrease page load times.
Also Read :




