The working of URL Frame is similar to URL redirect. The only difference is that rather than redirecting the visitor to your web page, the web page gets fetched from the other server and displayed in a frame. Moreover after redirection, the address bar of the browser will continue displaying your domain name.
Unluckily, you won’t get any tool in cPanel that can automatically set up URL frame. But, you can still do that with the help of certain HTML tags in your site index file.
<iframe> tag
The <iframe> tag defines an inline frame which is used to embed another document within the current HTML document.
For setting up URL frame using this tag, insert the following code into your main index file and save the changes (ensure to replace example.com with the destination domain and Site Title with the actual site name that you want to be displayed in the browser tab):
<html>
<head>
<title> Site Title </title>
</head>
<style>
body {
margin: 0;
padding: 0;
}
body, iframe {
width: 100%;
height: 100%;
}
iframe {
border: 0;
}
</style>
<body>
<iframe src="http://example.com"/>
</body>
</html>
The <noframes> element comprises of one or more elements. Each element has the ability to hold a separate document, so there will be multiple pages fetched into your index page.
For setting up URL frame with the <noframes> tag, insert the following code into your main index file and save the changes (ensure to replace example.com with the destination domain and Site Title with the actual site name that you want to be displayed in the browser tab):
<html> <head> <title>Site Title</title> </head> <frameset cols="50%,50%"> <frame src="https://example.com"> <noframes>Sorry, your browser doesn’t support frames. </noframes> </frameset> </html>
Note 1: HTML5 doesn’t support <noframes></noframes> tags. Therefore, only <iframe> tag is used from the start.
Note 2: Mostly static websites can be framed with both tags. One can guarantee better performance, if URL frame is set for a non-static website.
Steps to Edit the index file for the Domain
1. Log into your cPanel account.

2. Go to Files > File Manager.

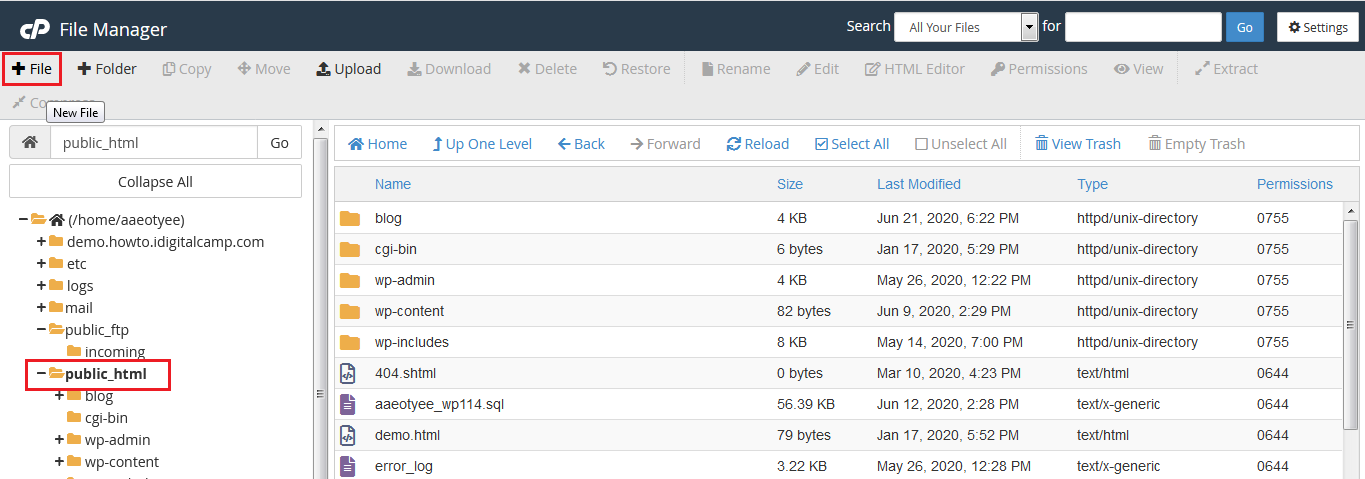
3. Navigate to the document root option for your domain for which you need to set up URL frame.
In case it is the main domain for your hosting account, go to public_html folder. In case it is an addon domain, go to the folder public_html/addondomain.com. Here we have public_html.
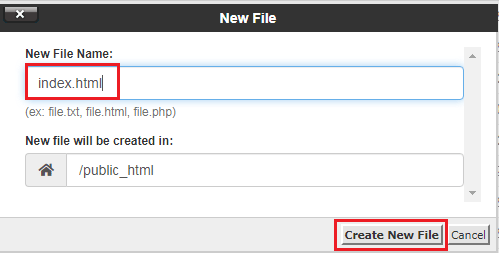
4. After going to the root directory of your domain, create an index.html file by clicking on File.

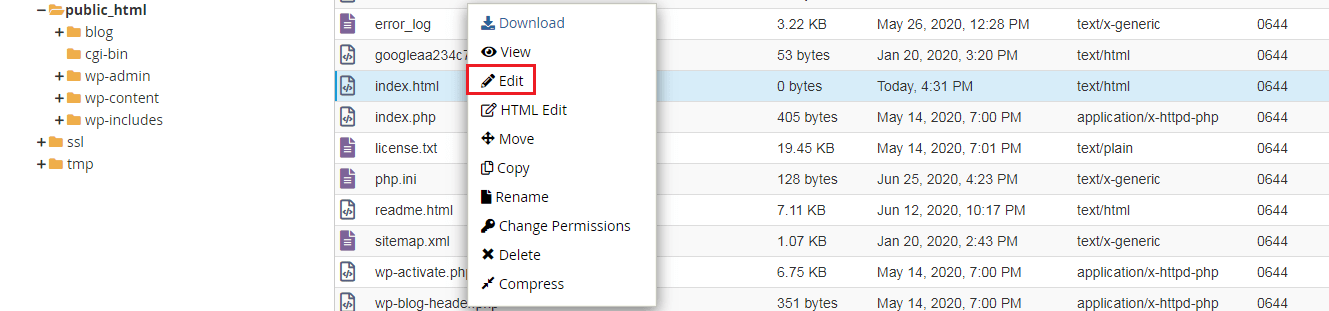
5. Right-click on the file and select Edit.
Click on Edit again when asked for confirmation.
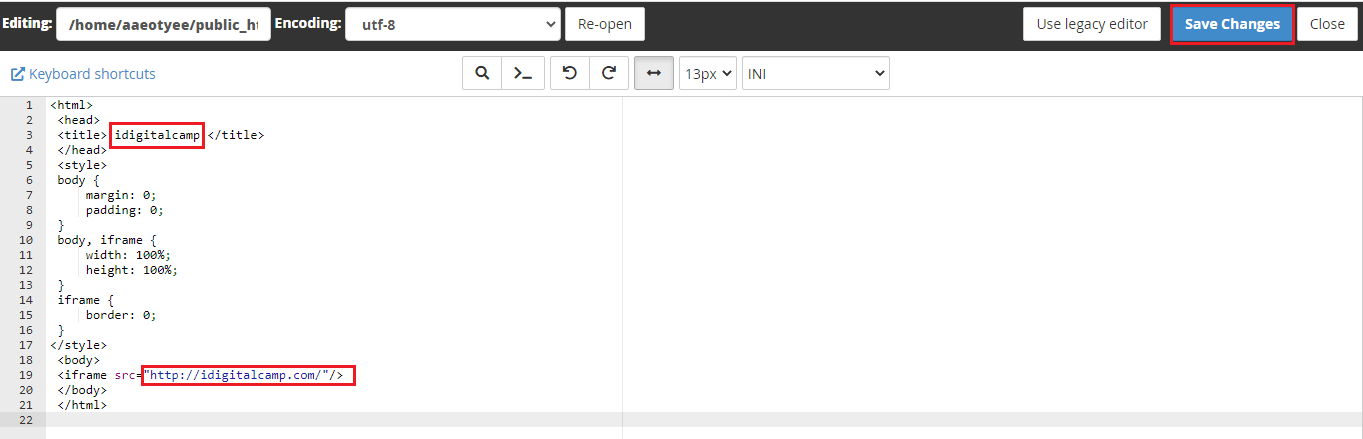
6. Insert the code to set up URL Frame and click on Save Changes.
That’s it! You have learnt to set up URL frame in cPanel.