Homepage is the main page of your website from which a visitor gets the basic tone of your entire website. In case your homepage isn’t displaying the right content or simply doesn’t appear as per your preference, you might want to make some changes. But this can be daunting, if you don’t have much experience in building websites.
WordPress offers you various possibilities for changing your homepage and it isn’t difficult to achieve. There are various ways that can be implemented so that your homepage conveys your message in a proper way.
In this guide, we will cover everything about WordPress homepage and the reasons you want to change it. We will also cover few ways for editing and customizing your homepage.
Let’s get started!
About WordPress Homepage and Reasons You May Want to Change Yours
Your homepage acts like a welcome mat of your website. Basically, it is the first page that your visitors see when they type your URL so; you will want it to create a solid first impression.
The homepage should give your visitors a clear idea about your website and the products and services that will be offered. Check below the MilesWeb’s homepage which clearly displays that they are a web hosting service provider:
Many WordPress themes enable your homepage to display your latest blog posts by default.
You might want to feature something different there if you don’t a blog or if it isn’t your website’s focus.
It might be that you want to keep on changing your homepage throughout the years. For example, if you are running a holiday sale or event, you can update the page for promoting it. In short, there are several reasons for changing your WordPress homepage.
Steps to Set a Static Homepage
For displaying your blog posts on the front page of your website, you can set a ‘static’ homepage. A static page display content that doesn’t change often. It is possible to have a homepage as well as a separate blog page separately on your WordPress website.
For creating your homepage, log in to your admin dashboard. Click on Pages -> Add New:
Assign a name to your homepage and click on the Publish button. Then repeat these steps second time for creating your blog page.
Since your pages are ready, you can tell WordPress what is their usage.
Go to the Settings -> Reading page and under the options Your Homepage Displays, select A static page. Then select your homepage and posts page, selecting the dropdown menus.
When you perform these steps, it is better to put your site into maintenance mode. This will help your visitors know that you are working on the website, rather than displaying a nonfunctioning website or a generic error page. If you have already started getting some traffic to your site, consider doing this before making changes to your homepage.
This can also be done by using WP Maintenance Mode plugin:
With this plugin, you can deliver a custom message to site visitors and create a custom message that enables visitors know your site will soon be back in action.
Methods to Change Your WordPress HomePage
After setting up your homepage, you will need to design it and also add some content to it.
Below are three different tools that can be used for designing the homepage.
1. Theme Customizer
A basic homepage design along with some editing options will be provided to you by many WordPress themes. These options can be accessed through the Theme Customizer.
Go to your admin dashboard, click on Appearance > Customize to use the tool. You will get a live preview while editing your homepage, so you can see the changes been made to your website’s homepage.
However, since this is just a preview, you will need to click on the Publish button for these changes to take effect. So, you can continue editing and hit Publish once the changes are final.
The options for making changes are different based on your theme. You can make changes using the menu tabs or click on any area with a blue pencil icon to edit:
![]()
In case there are multiple templates provided by the theme for your pages, you can start by exploring those.
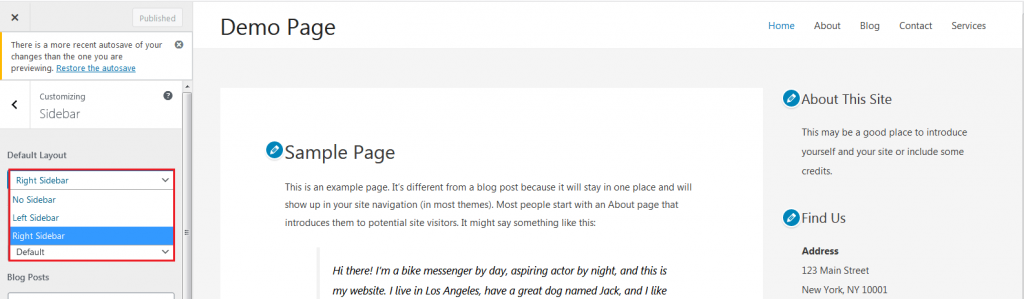
For example, you will also get an option in some themes to place your sidebar as per your preference or to remove the sidebar completely for a full-width page:

In case there are sections of the homepage that you might not want to use, you can remove them using the theme customizer.
For this, navigate to the element in the menu and click on the eye icon next to the name of the section:
![]()
It is possible to bring back any areas that you’ve removed by clicking on the same icon again. If you want to change the order of the areas you can drag the items in the column around.
2. Block Editor
Though you have made some changes with the theme customizer, you might want to make further edits using the Block Editor. With this, you get more options for modifying your homepage’s design and layout.
To start with, go to your homepage from the admin dashboard by clicking on Pages, and then selecting whichever page you have set as home. The Block Editor allows you to add many different types of content to your homepage. You can start with some text introducing your website and your products and services.
For this, click on the page and just start typing. It will automatically create the appropriate paragraph block for you.
The block can also be selected by clicking on the plus symbol, either in the top-left corner of the screen or when it appears in the editor window. Then you can either select or search for the paragraph block:
![]()
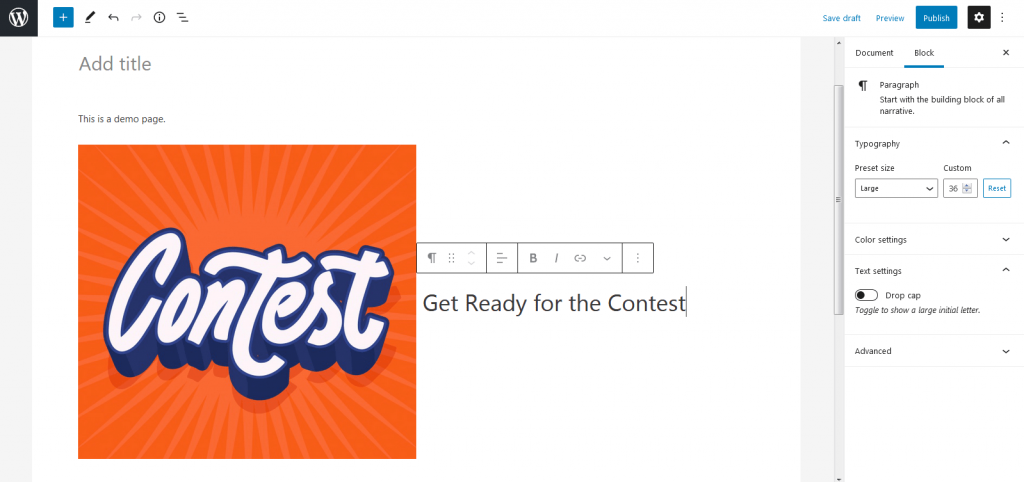
After you have completed with the text, you can customize it further using the block settings menu. The Text settings enable you to change the size of your text by selecting a preset or custom size. It is also possible to include a drop cap for some extra style points.
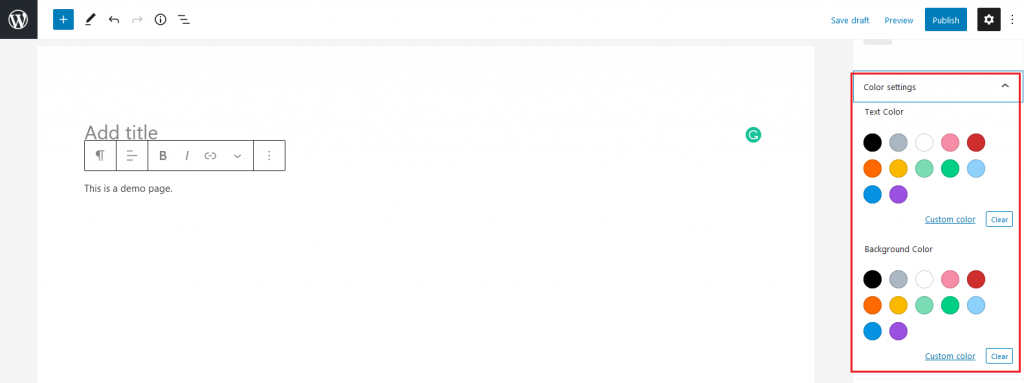
If you want to add a color to your paragraph go to the Color settings. Again, you can select from a set of predefined colors or use a custom brand color:

You might also want to add some images on your homepage.
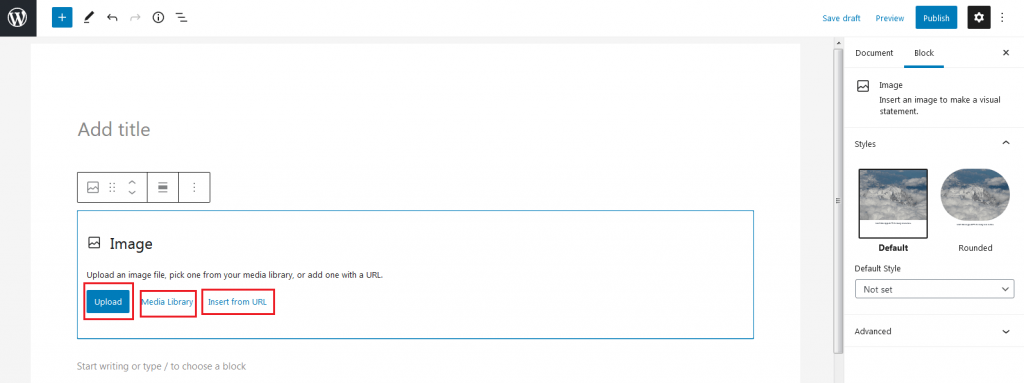
For this, click on the plus symbol and select the Image block:

You can Upload an image, select the image from your Media Library or add one using a URL. The image’s alignment can be adjusted with the help of the toolbar above the block.
You can add a caption in the space below the picture.
You can continue with adding blocks until you want to. For accessing more blocks, click on the plus symbol and either browse or search the resulting menu.
Also, you can click on Browse all to see all of the blocks you have access to.
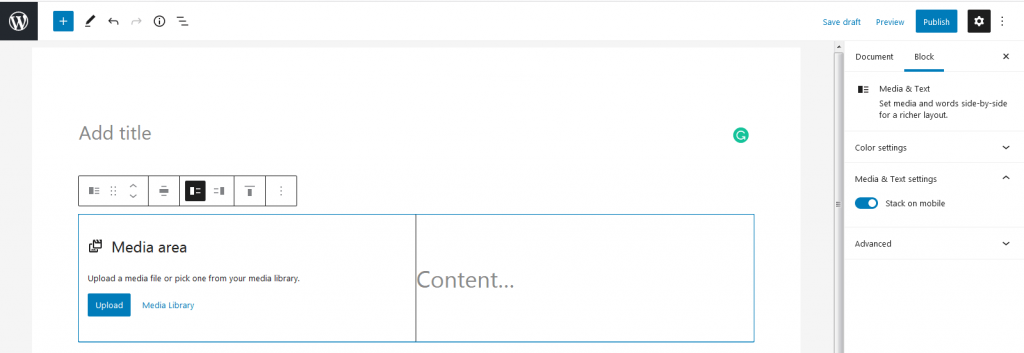
For example, if want to include a mix of media and text, it is possible by using individual paragraph and image blocks. But you might want to try using a Media & Text block instead:

With this block, you can display both media and written content in the same block, in different configurations:

If you want to remove a block just click on the three vertical dots in the toolbar above it and select Remove Block. These tools will help you to design your homepage as per your preference.
3. Classic Editor
If you want to work with the Classic Editor, you can still build a spectacular homepage.
Go to your WordPress admin dashboard, click on Pages, and then select the page you have set as your site’s home.
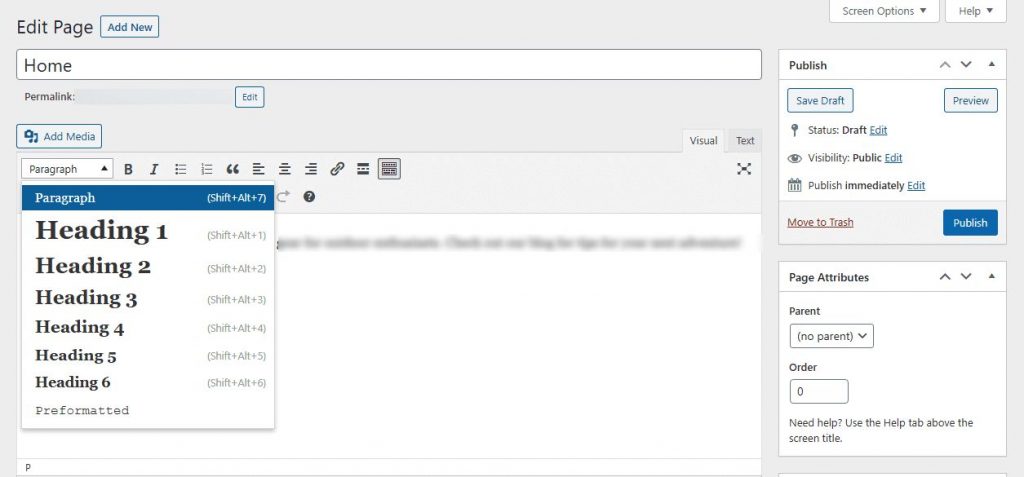
Add text just by typing. By default, the text will be a paragraph but you can use the dropdown menu to add a title or heading:

In the above image, the dropdown menu will help you to change text from a paragraph into different headings.
You can make further changes to your text with the toolbar next to this drop-down area. You can change the alignment, bold or italicize it, and create bulleted or numbered lists. It also enables you to add a blockquote to your page.
You will also be able to add links to your copy from this toolbar. Moreover, there’s a button that will help you to add a ‘read more’ tag. This can be a helpful feature if you will include articles on your site, but don’t want to display the complete text on your homepage.
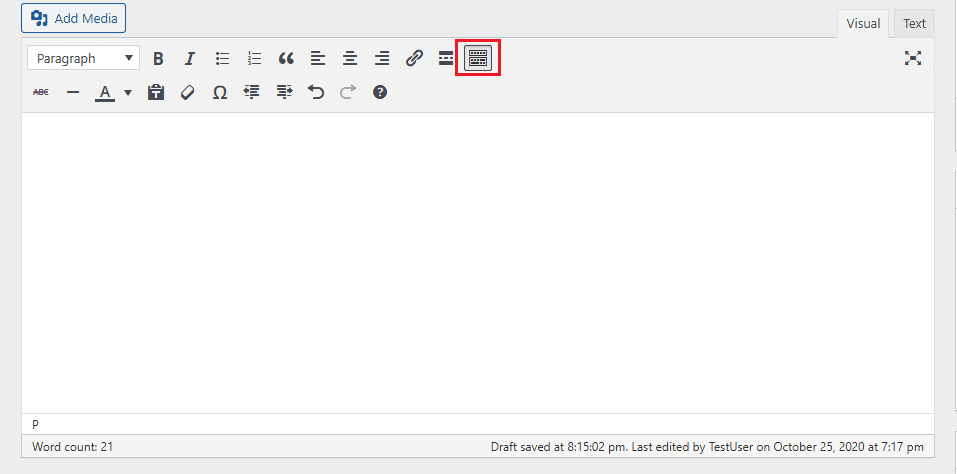
You will get to see more tools when you click the last button in the row. You get more options for changing your text style, such as changing the size or adding colors:

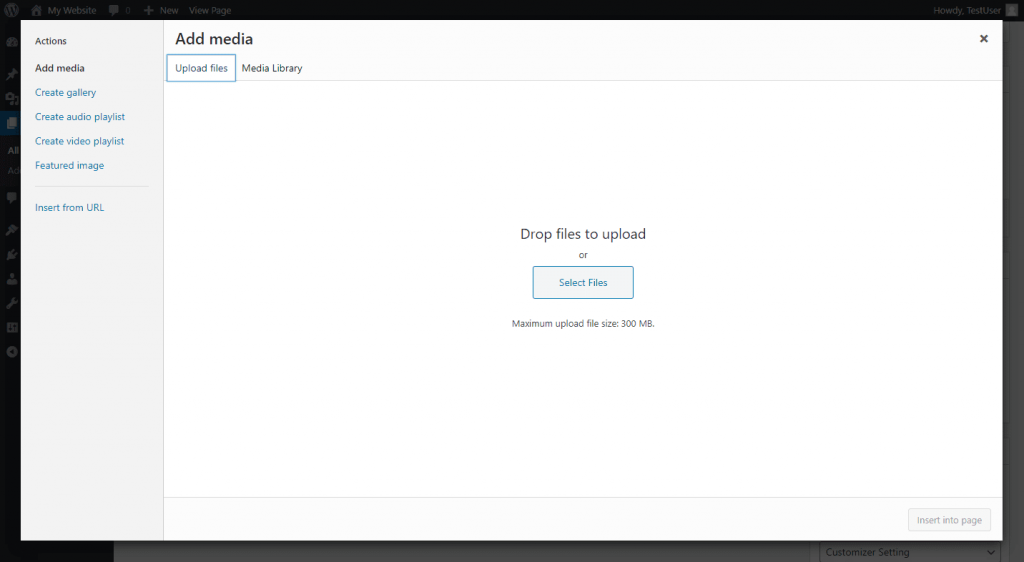
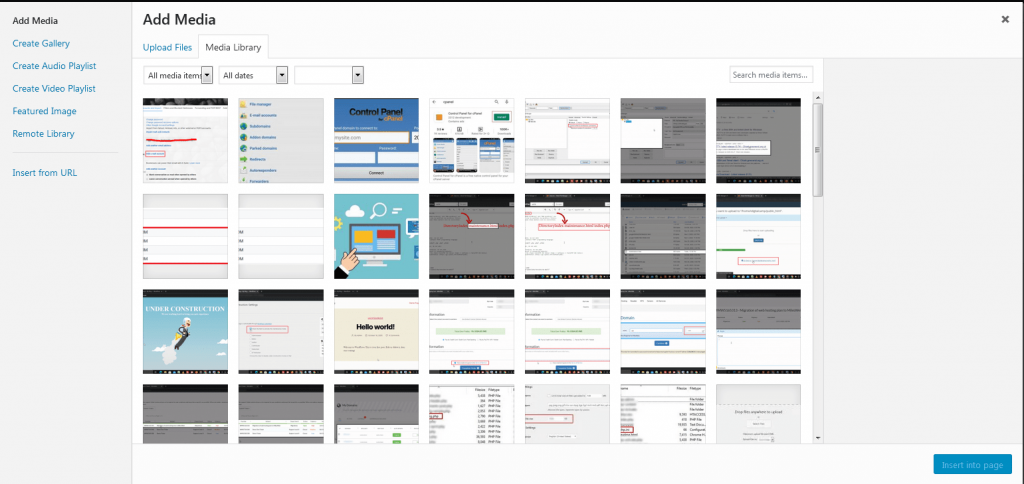
The Classic Editor also allows you to add images and other media to your page. For this, click on the Add Media button to open a new window. Click on the Select Files button to add new files to your Media Library:

Then upload files from your device to add them to your Media Library.
This window also enables you to access previously-uploaded files by clicking on the Media Library tab. Select the file that you want to add, and click the Insert into page button:
The image will now get displayed on your page. Options for the file can be accessed by clicking on it. You can change the alignment of the image, edit it, or remove it:

You can change the alignment of your image even after inserting it.
To check your homepage’s appearance after the changes are done, click on the Preview button. Once you have finalized with your page’s appearance, click on the Publish button to save your changes and make them visible on your website.
Conclusion
A well-designed homepage enables your visitors to get an idea of what your site is about. When it is set up properly, it can act as a powerful tool for personal blogs, ecommerce sites, and everything in between.
There are some situations when you need to change your homepage to display your brand messaging, a new service you may be offering now, your new theme. Thankfully WordPress offers you different ways of changing and editing your WordPress homepage.
Still worried about making changes to your WordPress homepage? Share your queries in the comment box.





